O Programa de Formação FCamara, uma iniciativa da Orange Juice patrocinada pela FCamara, nasceu da…
Squad 9 | Quitanda do Bairro
Artigo feito por Fabio Carcavalli UX/UI do Squad 9 no Programa de Formação
Como melhorar a experiência do usuário na hora de comprar hortifrútis e/ou produtos perecíveis delicados.
O desafio
Estamos participando de um processo seletivo no formato de hackaton remoto no qual nos foi proposto o seguindo desafio:
“Atualmente, só ouvimos falar sobre o trabalho remoto, suas vantagens, buscas por novos rumos e até mesmo novos clientes. Mas existe o outro lado da moeda: Algumas áreas profissionais tem mais dificuldades para se adaptar a esse novo estilo de vida, pessoas perdendo seus empregos, empresas perdendo lucro pela quebra de contrato. Qual solução você daria para amenizar ou até melhorar essa situação?”
Com o desafio proposto, nos reunimos para o Design Thinking e começamos a ideação.
Escolhi a ferramenta Notion para agrupar e organizar todas as ideias.
Ideação
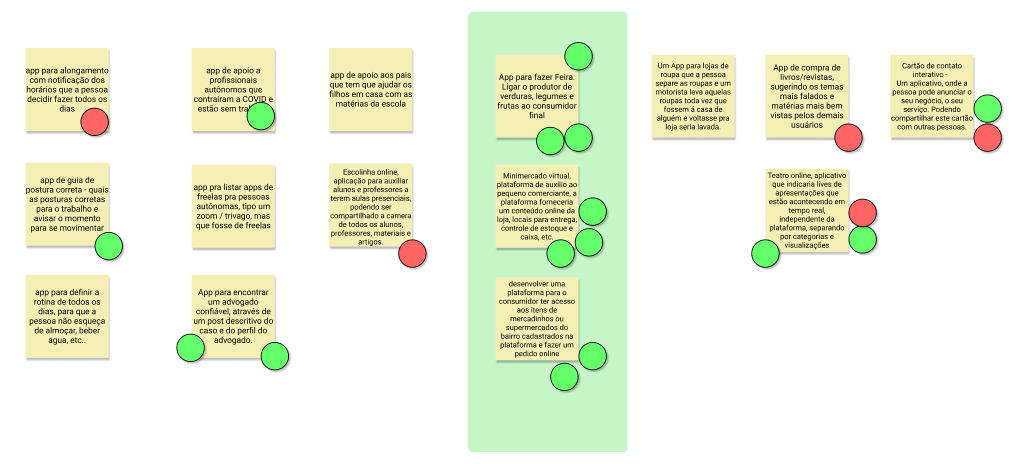
Com todas as ideias colocadas na ferramenta, organizei-as na ferramenta Figma em forma de post-its de acordo com suas afinidades e, através do compartilhamento de tela, realizamos uma votação no formato “Zen Voting”, no qual cada membro tinha 3 votos verdes (a favor) e 1 voto vermelho (contra) para que não houvesse empates.

Com a votação realizada o grupo de ideias vencedor foi o voltado a parte alimentícia que reunia a seguintes ideias:
“App para fazer Feira. Ligar o produtor de verduras, legumes e frutas ao consumidor final.”
“Minimercado virtual, plataforma de auxílio ao pequeno comerciante, a plataforma forneceria um conteúdo online da loja, locais para entrega, controle de estoque e caixa, etc.”
“Desenvolver uma plataforma para o consumidor ter acesso aos itens de mercadinhos ou supermercados do bairro cadastrados na plataforma e fazer um pedido online.”
Escolhemos esse tema direcionado a itens de hortifrútis e a produtos perecíveis delicados, pois é um mercado ainda pouco explorado e que ainda gera muita desconfiança da parte do usuário. Sendo realizado ainda de forma fechada e focada em grandes redes de hipermercados e excluindo, de alguma forma, o comércio local e de rua.
Agora ficou a meu encargo organizar toda a pesquisa.
Entendendo o problema
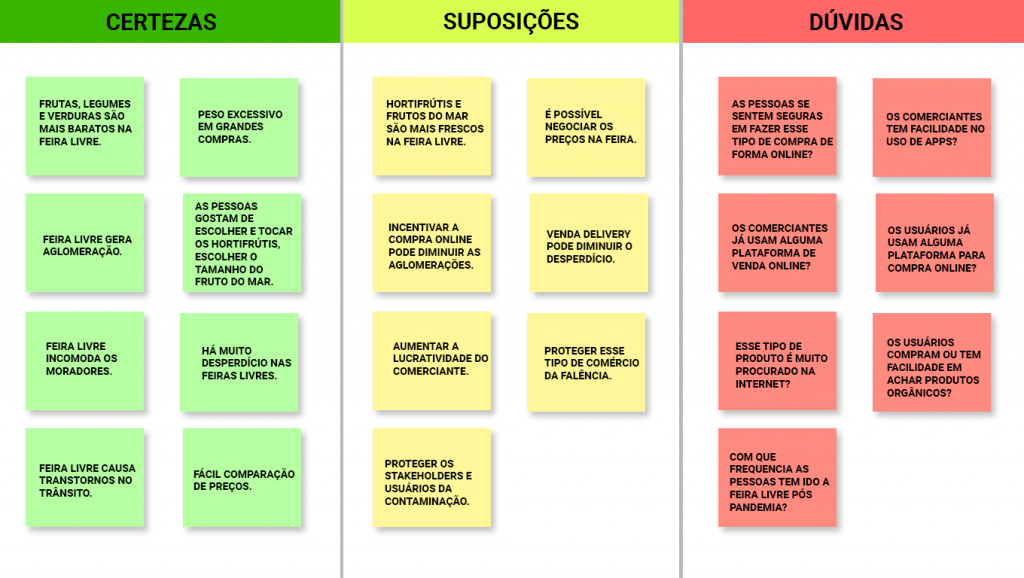
Parti para a fase do entendimento do problema, então listei utilizando a Matriz CSD para classificar as hipóteses em certezas, suposições e dúvidas.

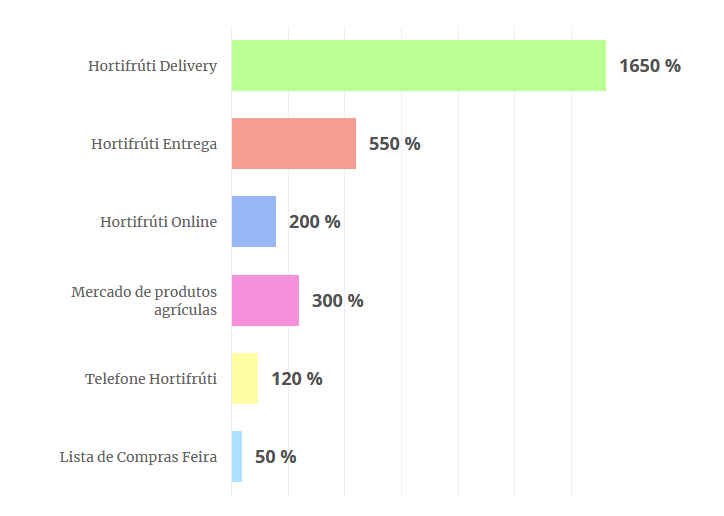
Fiz uma Desk Research e levantei alguns termos de pesquisa no Google Trends:

Questionário – Usuários
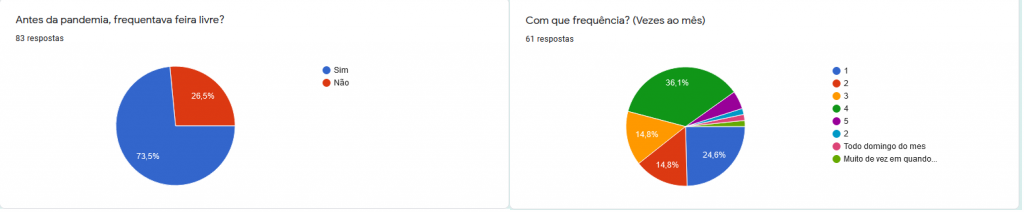
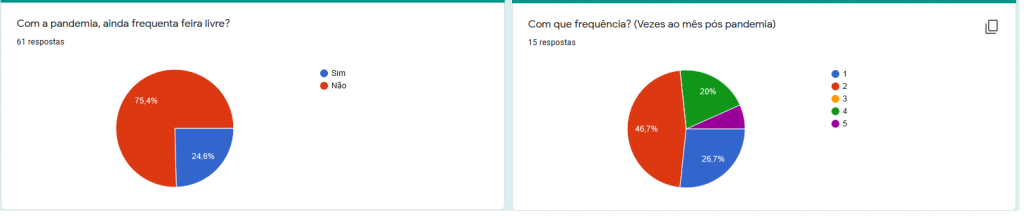
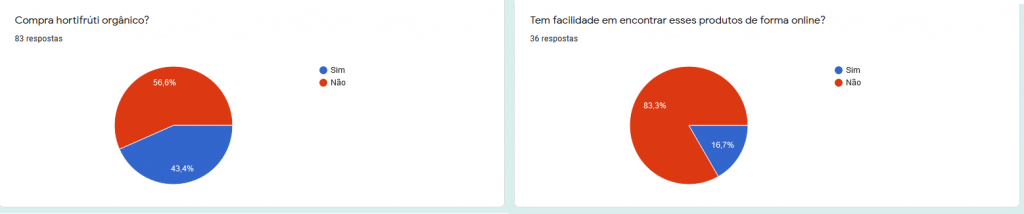
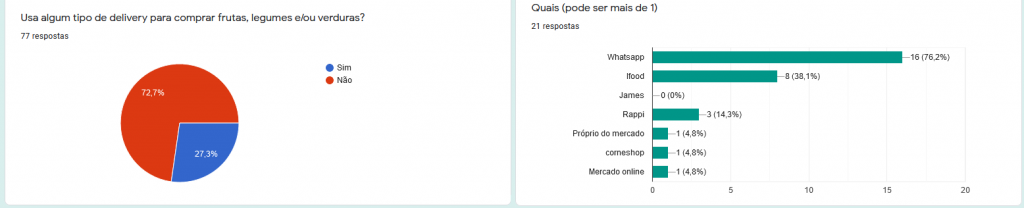
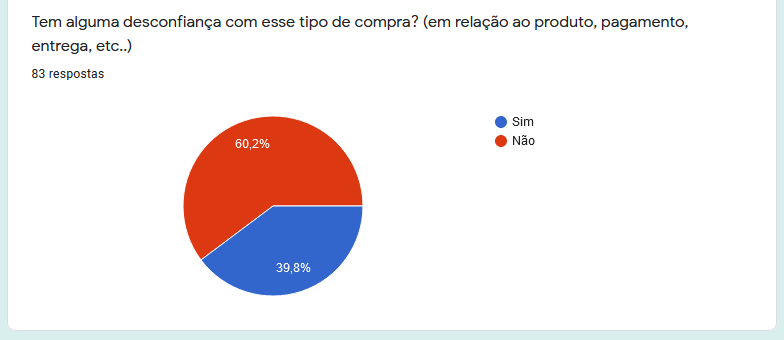
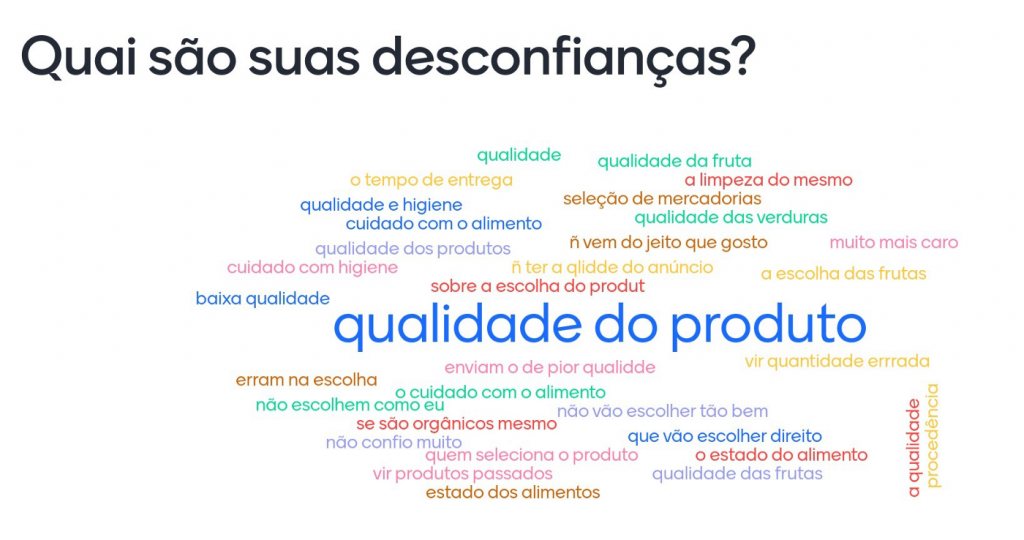
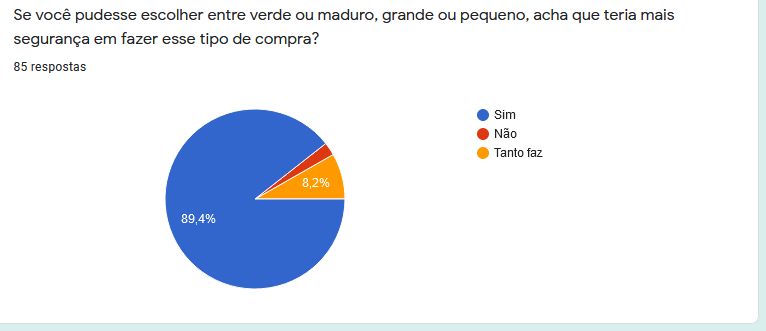
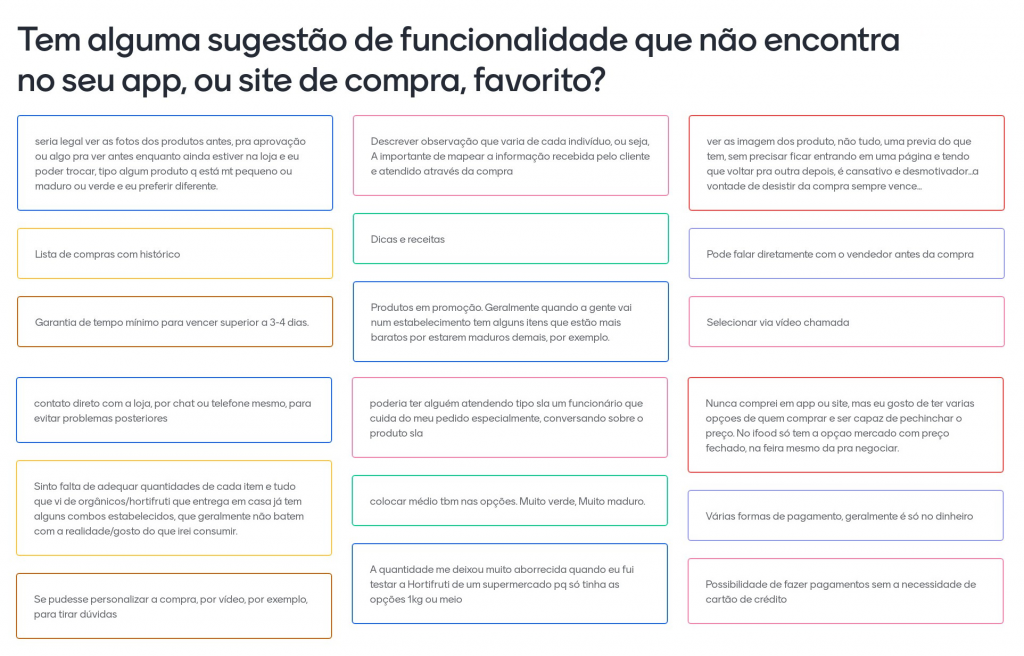
Compartilhei também um formulário com alguns usuários e os resultados foram os seguintes:









Questionário – Stakeholders
Feita a pesquisa com o usuário foi a vez de entender as dores dos stakeholders. Elaborei um questionário e comecei a falar com alguns comerciantes e feirantes que possuo o contato direto e pude extrair alguns dados.
75% dos entrevistados ainda não usam apps de venda terceirizado. O app mais usado é o Ifood, mas cobra uma taxa que varia entre 15 e 27,5% do empreendedor. O que muitos disseram ser um valor impraticável. Alguns possuem desconfiança a respeito dos entregadores desses apps. 80% dos entrevistados possui delivery próprio.
Quando perguntados: Quais foram as oportunidades encontradas dentro do negócio pós pandemia?
Muitos disseram que passaram a explorar mais as redes sociais, mas grande parte ainda não tem o conhecimento de como funciona o ads.
Perguntei também a respeito das reclamações mais recorrentes. As respostas ficaram em torno do tempo de entrega e da qualidade do produto entregue, como características e tempo de maturação.
O que percebi é que pra eles também é complicado, pois os usuários não especificam de maneira clara de como quer o produto. Se querem mais ou menos maturados, se querem cortados, tamanho desejado, etc. E aí o stakeholder escolhe a sua maneira, muitas vezes gerando reclamações e transtornos.
Resultado
Com o uso da pesquisa com o usuário, pude confirmar alguns dados:
- A queda de 75% da frequência de idas a feira livre;
- O uso desse serviço de forma online ainda é muito pequeno, caro e precário;
- As pessoas ainda tem muita desconfiança com a forma que o produto é selecionado;
- Dificuldade para encontrar produtos/produtores orgânicos.
E com a pesquisa com os stakeholders, os tópicos que mais chamaram a atenção:
- A queda das vendas na média 85%;
- O uso da divulgação e contato direto com o cliente, via redes sociais, é o que tem auxiliado;
- Os comerciantes dizem que as pessoas não especificam de forma clara de como querem ou preferem os seus produtos;
- As ferramentas existentes não auxiliam quanto a organização dos pedidos.
Estratégia
Reunidas as informações necessárias para a compreensão das dores dos usuários, como método para estruturar o case, utilizei o plano de ação 5W1H (Why, Who, When, Where, What e How).
Sendo assim, comecei a estratégia do case definindo e refinando o briefing.
1. Why?
1.1. Definição
A grande exposição e quebras de quarentena tem sido uma constante no Brasil. Mesmo com todos os alertas e notícias a respeito do COVID-19, as pessoas ainda estão se arriscando.
Observando o cenário atual, identificamos que as feiras livres são um dos maiores geradores de aglomeração e um ambiente promissor para a disseminação do contágio. Porém, também são o meio de sustento de muitas famílias que vivem desse negócio e hoje estão totalmente expostas ao perigo, pois esse tipo serviço ainda não é tão bem adaptado as tecnologias atuais.
Pensando nisso nasceu a ideia do Quitanda do Bairro. O Quitanda do Bairro é uma ferramenta que pretende suprir as lacunas encontradas nas aplicações já existentes na web. O objetivo é conectar o cliente ao pequeno negócio do bairro, oferecendo um serviço de qualidade e uma experiência mais rica para as pessoas que gostam de ter uma alimentação saudável. Além disso, proteger esse tipo de comércio, para que ele continue existindo mesmo não estando na rua expondo o seu produto, evitando assim a sua extinção.
1.2. Storytelling
Utilizei a ferramenta Storytelling com o intuito de detalhar alguns aspectos da rotina do usuário e como seria possível solucionar as suas dores.
Era uma vez Giovana, 32 anos que mora em Santos, município de São Paulo.
Todos os dias Giovana adora cozinhar e comer coisas saudáveis, pois se preocupa com a sua saúde e tem como estilo de vida o vegetarianismo.
Um certo dia ela, com a pandemia em curso, foi pesquisar como faria para comprar seus hortifrútis de forma online, já que não queria se expor ao perigo da contaminação e já estava ficando sem os itens necessários para preparar suas refeições. Ela não conhecia nenhum feirante e ninguém sabia te indicar.
Por causa disso ela se vê confusa, sem uma indicação fica mais difícil confiar. Viu em aplicativos de grandes hipermercados produtos com preços que não condizem a realidade da feira livre.
Por causa disso ela começou a pesquisar por feirantes e pequenos hortifrútis da região que de forma segura e preço justo pudessem fazer a entrega desse tipo de produto em seu apartamento.
Até que finalmente Giovana encontrou um site que ajuda a localizar feirantes e hortifrútis próximos de sua localização, pode ver as sessões disponíveis, pesquisar por produtos, detalhar a escolha por verde ou maduro, comparar preços e ver as avaliações de antigos clientes, assim ela escolheu uma barraca de hortifrúti que mais lhe agradou e fez o seu pedido. Recebeu a entrega e avaliou a sua experiência.
2. Who?
Hora de definir o público-alvo do Quitanda do Bairro.
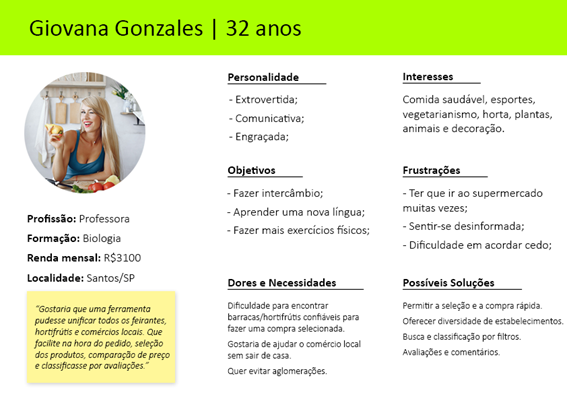
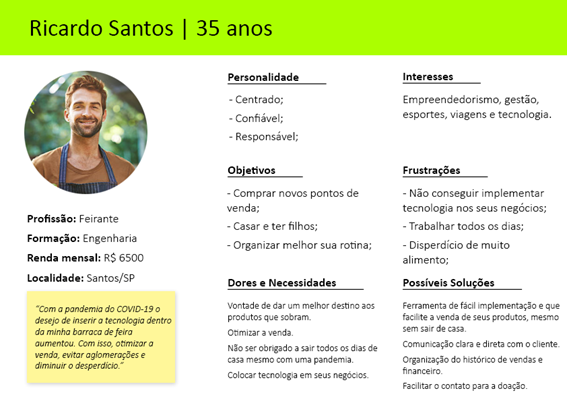
2.1. Persona
Através das pesquisas identifiquei as dores do nosso público-alvo e criei as personas.


3. Where/When?
Quando:
Acredito que os usuários utilizarão o site buscando comodidades, como:
- Ao perceber o desabastecimento e não querer sair de casa;
- Ao organizar a rotina dos preparos que serão feitos durante a semana;
- Ao querer economizar evitando de comprar no mercado;
- Ao querer ter produtos frescos e escolhidos de forma mais assertiva;
Onde:
Um dos principais benefícios do site é a disposição e a reunião de todas aquelas barracas de feira-livre e pequenos negócios que estão na região do usuário, em um único lugar. Com o preço que você só encontra diretamente com o vendedor.
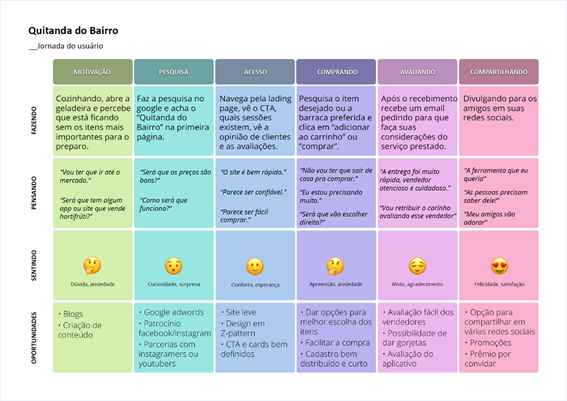
3.1. Jornada do Usuário

4. What?
A solução para feiras livres já é existente, mas não apresenta ferramentas atrativas e bem exploradas. Os sites e aplicativos não tem um design convidativo, possuem uma usabilidade confusa e/ou prendem o usuário a fazer uma compra fechada em cestas com poucos itens e preços unitários muito acima dos praticados nas feiras livres e mercados locais.
4.1. Análise Competitiva
Fiz uma análise competitiva com sites que oferecem serviços semelhantes. Dentre os concorrentes diretos, apenas um site faz esse tipo de serviço de englobar todos os comerciantes de feiras-livres ou de pequenos negócios do bairro, mas sua usabilidade é confusa. Já entre os concorrentes indiretos, muitos deles são uma espécie de quitanda que possuem um site e oferecem o serviço diretamente. Abaixo seguem alguns deles:
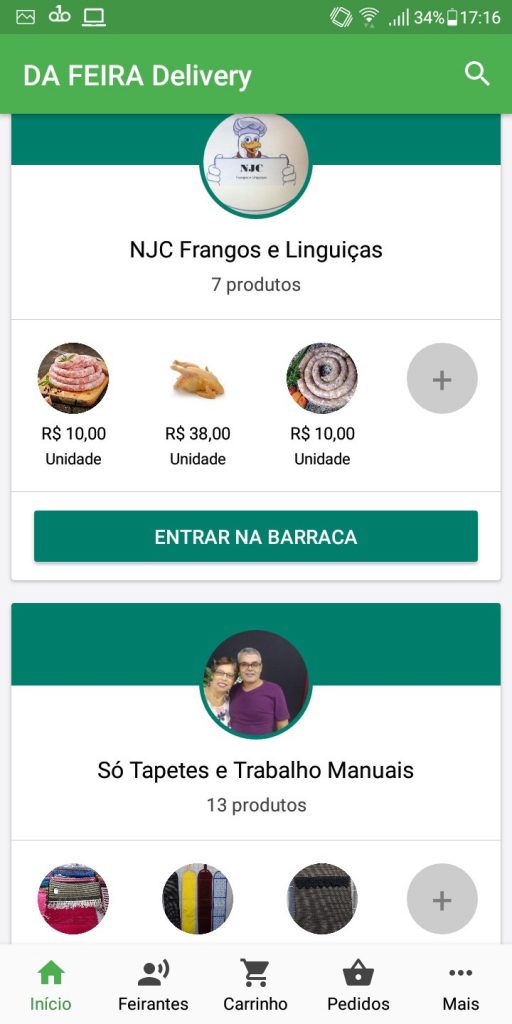
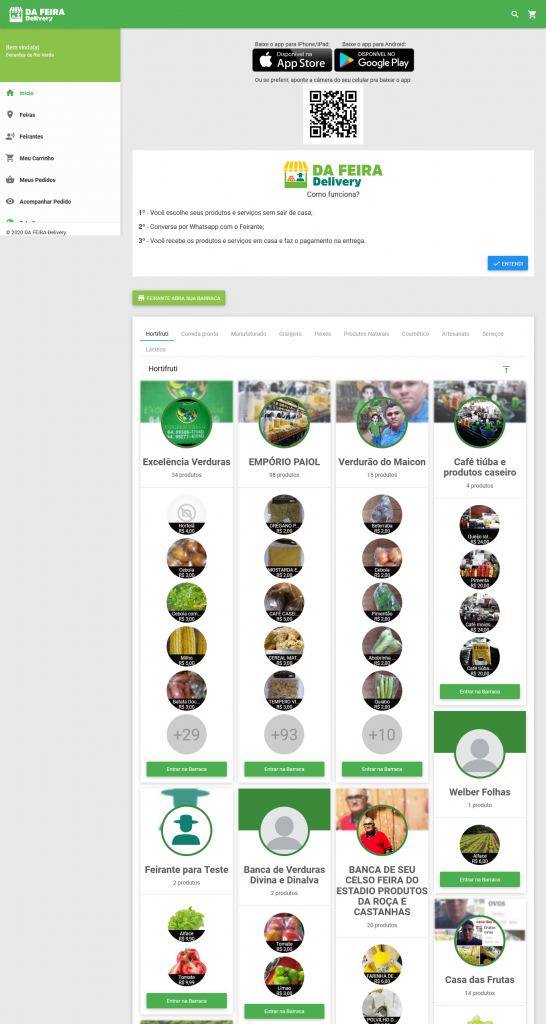
4.1.1. Diretos
Da feira delivery.: Aplicativo focado em barracas da feira da cidade de Rio Verde.


4.1.2. Indiretos
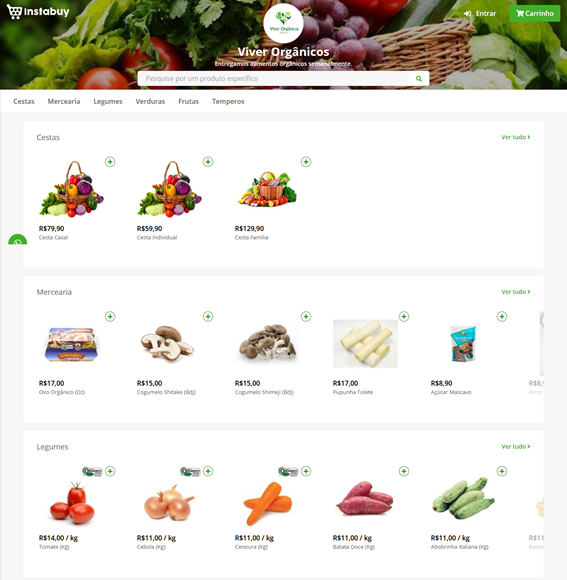
Viver Orgânicos.: Aplicativo de delivery de produtos orgânicos diretamente do hortifrúti.

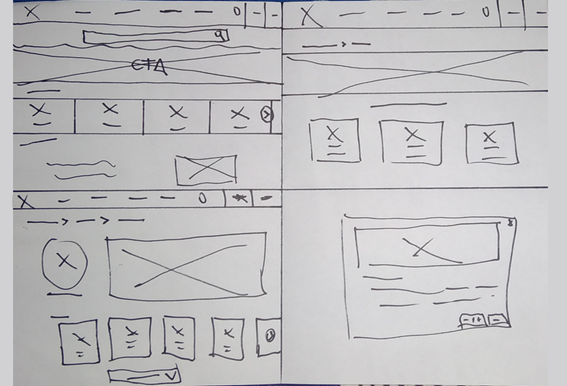
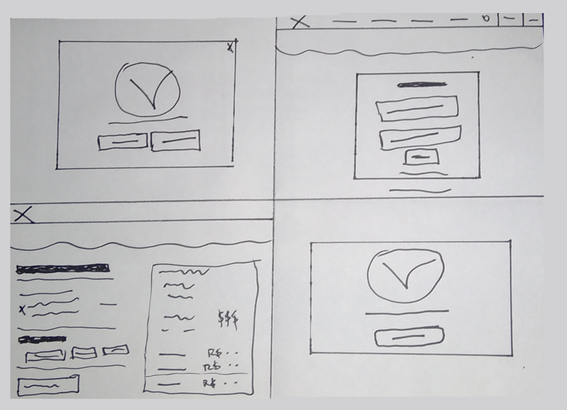
4.2. Rabiscoframes
Feita a análise competitiva, agora é a hora de rabiscar sketches para começar a visualizar a cara da ferramenta e ter insights. Utilizando a metodologia Crazy8’s idealizada pelo Google, que é basicamente é esboçar 8 telas em 5 minutos, esse foi o resultado mais próximo da ideia:
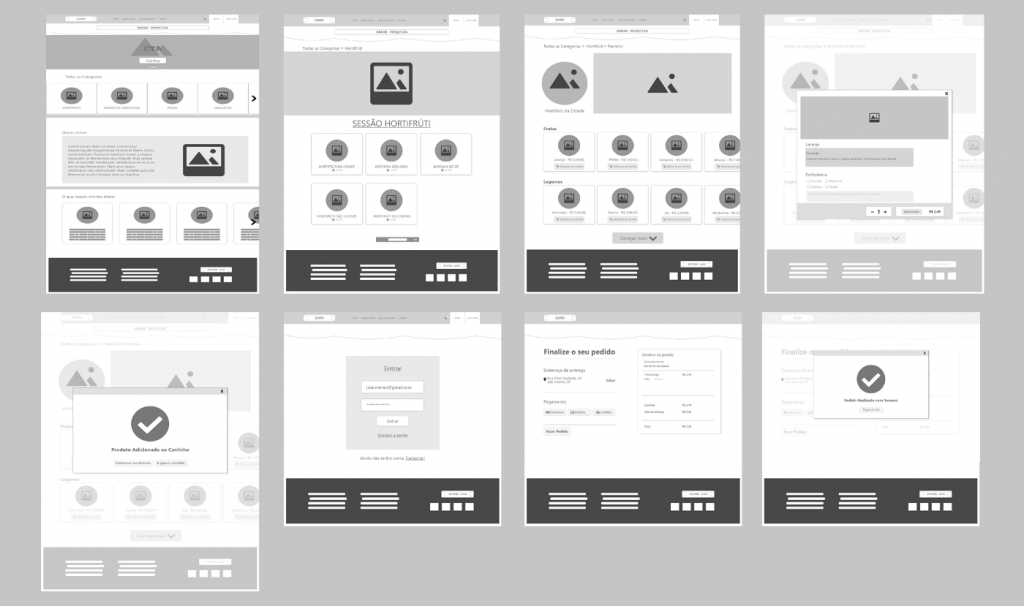
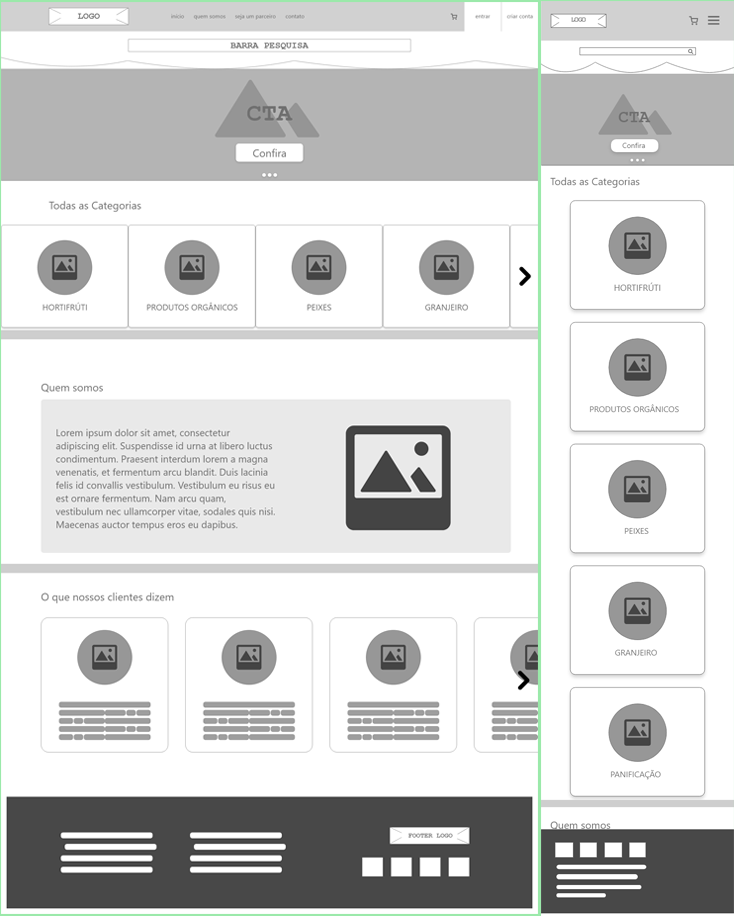
4.3. Wireframes
Com os rabiscoframes em mãos, foi a hora de criar os wireframes para entender melhor o workflow.
Desenvolvi os wireframes da landing page tanto em versão desktop quanto versão responsiva.



Links dos wireframes
Versão Desktop: https://xd.adobe.com/view/d5bf7437-7975-4f54-50bd-78a02f37a5fa-a38e/?fullscreen
Versão Responsiva: https://xd.adobe.com/view/0240c481-0db7-4c10-7032-001b68a36da8-7471/?fullscreen
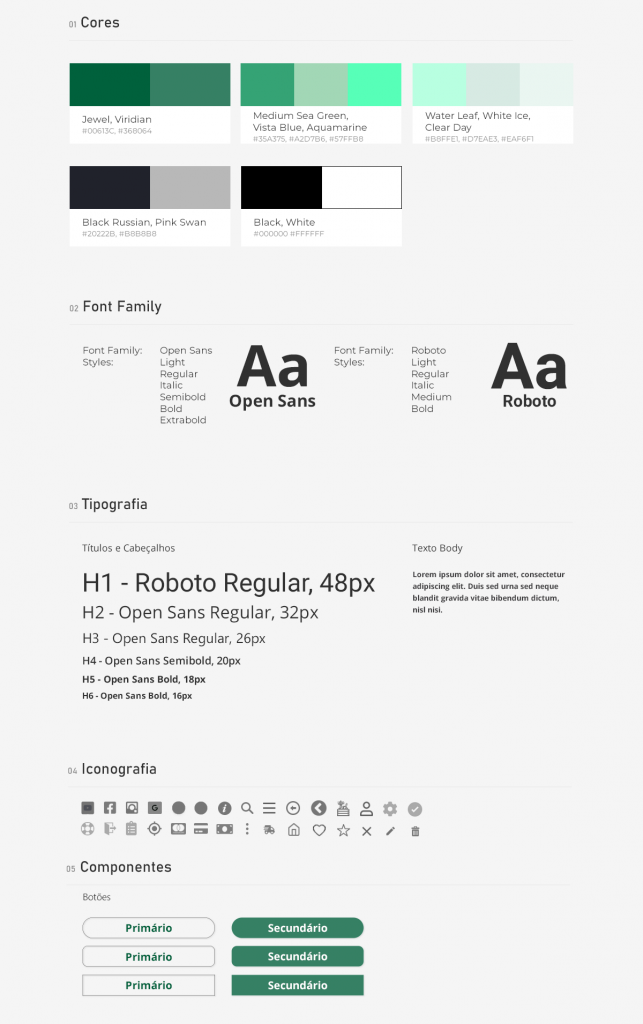
4.4. Styleguide
Depois de realizar as estruturas da aplicação em formato wireframe, foi a hora de começar a pensar no guia visual, para que todos os desenvolvedores saibam as orientações e especificações da aplicação.

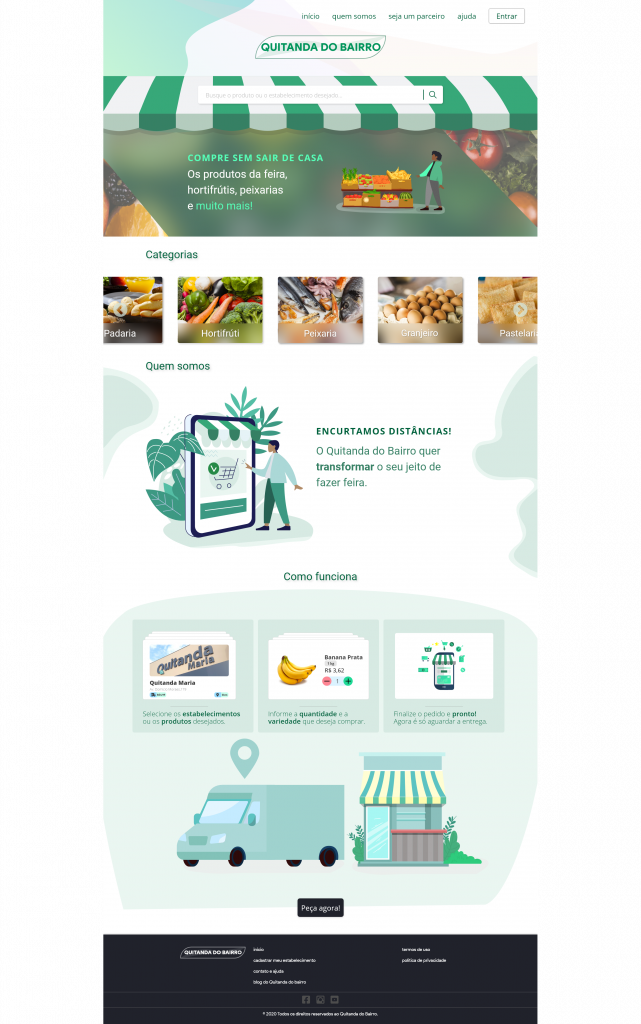
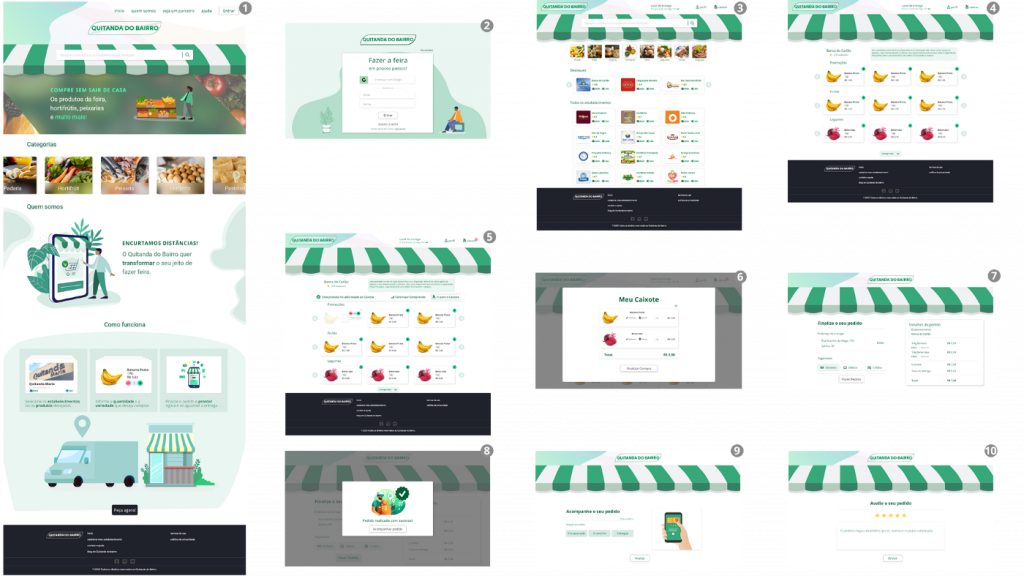
4.5. Protótipo em alta fidelidade
Agora com todos os elementos base e o style guide pronto, foi a hora de aplicá-los no protótipo de alta fidelidade. Clique aqui para acessar o protótipo. É possível perceber grandes alterações que surgiram entre o protótipo em baixa fidelidade e o protótipo em alta fidelidade. Isso se da por conta da evolução que a ferramenta foi tendo ao longo do processo com a influência dos usuários.


5. How?
5.1. Métricas de sucesso
Para medir se a nossa solução realmente resolve os problemas do usuário, essas serão algumas métricas que vão nos ajudar a identificar isso. São elas:
Valor
- Observar se os usuários que acessam a ferramenta concluem o cadastro.
- Se a ferramenta passa a confiança para que o usuário conclua a compra.
- Atrair estabelecimentos locais que sejam de grande confiança dos usuários, através de relaxamento de percentuais sobre vendas.
Relevância
- Aumento da quantidade de acessos e usuários diários e mensais.
- Avaliar a frequência que os usuários ativos utilizam o produto ou retornam a utilizá-lo.
Qualidade
- Quantidade de reviews de 5/4 estrelas no uso da plataforma.
- O uso de mapa de calor para identificar o escaneamento do usuário e os item mais utilizados na ferramenta para otimização.
- Realizar testes A/B para melhorar a conversão da ferramenta.
- Card Sorting para melhoria de menus e seções.
5.2 Teste com Usuários
O teste com os usuários foi realizado com 3 pessoas de forma remota, através do compartilhamento de tela, pude observar as dificuldades e cronometrar o tempo de conclusão de uma tarefa pré determinada.
A tarefa pré determinada foi a seguinte: Acessar a ferramenta, criar um login, acessar um vendedor, selecionar o produto, selecionar a forma de pagamento, comprar e concluir fazendo a avaliação do estabelecimento.
Abaixo, alguns comentários relevantes sobre o uso do site.
“Gostei da ferramenta, ela atende ao que eu gostaria e é fácil comprar um produto. Fiquei um pouco confuso só na hora de colocar o item selecionado no caixote, talvez seja bom evidenciar isso na forma de um botão.” — Vinicius, 29 anos. (Tempo de conclusão da tarefa de 01:10 seg.)
Após o comentário do Vinicius, fiz uma alteração no protótipo, adicionando uma barra que informa que o item foi adicionado ao caixote e se a pessoa gostaria de continuar comprando ou gostaria de finalizar a compra.
“A ferramenta me atendeu completamente e eu consegui com muita facilidade fazer o acesso e a compra do produto. Não tenho nenhuma sugestão para que altere.” — Marcella, 32 anos. (Tempo de conclusão da tarefa de 00:57 seg.)
“Única ressalva que tenho sobre o protótipo é sobre o hiperlink voltar da confirmação dentro do carrinho, poderia ser um ícone, deixando essa tela mais bonita.” — Júlio, 35 anos. (Tempo de conclusão da tarefa de 01:35 seg.)
Achei conveniente a observação do Júlio e fiz a alteração sugerida, adicionando um ícone com uma seta indicando que o usuário pode voltar para a tela do estabelecimento.
Conclusão
Foram algumas semanas de aprendizado e mão na massa. O tema proposto para o desafio nos proporcionou sair da caixa, discutir e propor uma solução para que esses tempos difíceis sejam enfrentados da melhor forma possível.
Conversamos com usuários reais e conseguimos entender melhor quais eram as suas dores. Com isso, conseguimos validar algumas hipóteses e criar uma alternativa para a compra e venda de hortifrútis.
Agradeço a Fcamara pela oportunidade e organização de um Hackathon tão imersivo. Termino esse projeto com o sentimento de ter evoluído muito e certo que ainda tenho muito a aprender no mundo UX/UI.
Agradeço a todos que chegaram até aqui, espero ter contribuído de alguma forma com a comunidade.
Comentários e críticas construtivas serão muito bem vindos.
Artigo: https://medium.com/@fabiolcar/estudo-de-caso-ux-ui-quitanda-do-bairro-b60c615f2d98
Repositório: https://github.com/irmoura/fcamara
Squad 9
Fabio Carcavalli – UX/UI
Dennys Belitardo – Desenvolvedor
Guilherme Ferreira – Desenvolvedor
Ismael Ribeiro – Desenvolvedor
Nathan Pelicano – Desenvolvedor







Este post tem 0 Comentários