O Programa de Formação FCamara, uma iniciativa da Orange Juice patrocinada pela FCamara, nasceu da…
Squad 6 | BuscaMed
Artigo feito por Felipe Felix UX/UI do Squad 6 no Programa de Formação
O Projeto
Este projeto foi desenvolvido durante o Programa de Formação da empresa FCamara. O programa foi criado para selecionar pessoas que estão em processo de formação da faculdade ou já formados para que tenham uma oportunidade de ingressar no mercado de trabalho. O programa de formação consiste em colocar os candidatos em situações bem próximas de um ambiente real, com datas para entregas de atividades e avaliações das entregas. Durante dois meses foi desenvolvido uma solução para o tema previamente escolhido pelos organizadores do processo.
Neste projeto fiquei responsável pela parte do UX, UI e um pouco do desenvolvimento em código da solução proposta ao tema.
Ferramentas e metodologia
Neste projeto utilizei parte da metodologia Desgin Thinking de uma forma mais simples, porém, usando os conceitos principais para estudar o problema e contruir a solução.
Para o desenvolvimento do projeto usei o Adobe XD para a prototipagem e para o desenvolvimento usei HTML e CSS (usando SASS como pré processador) para a criação das telas construídas
O Desafio
Com a atual da pandemia em que vivemos surgiu o avanço do serviço feito em home office em várias áreas profissionais, porém, existem profissionais e empresas que não podem trabalhar a distância por conta do coronavírus enfrentado problemas com contratos, por exemplo. Sem que nós esquecemos das pessoas que trabalham como autônomas.
Nosso objetivo foi buscar uma solução para problemas que essas pessoas ou empresas estejam enfrentando neste momento econômico delicado e propor uma solução.
Pesquisa
Para iniciar o projeto fiz uma pesquisa sobre o tema, sobre home office e quais são as atitudes que empresas e profissionais estão tomando para manter sua renda e suas empresas vivas. Busquei informações principalmente em matérias do site do SEBRAE que foram uma base para entender sobre o mercado atual e como estão contornando essa situação.
Questionários
Entendendo o cenário geral e após reuniões com os outros membros da SQUAD, chegamos a um direcionamento para uma área de atuação mais focada. Foi decidido que trabalharíamos na área de farmácias atacando os problemas que poderiam existir para usuários e empresas deste tipo de serviço.
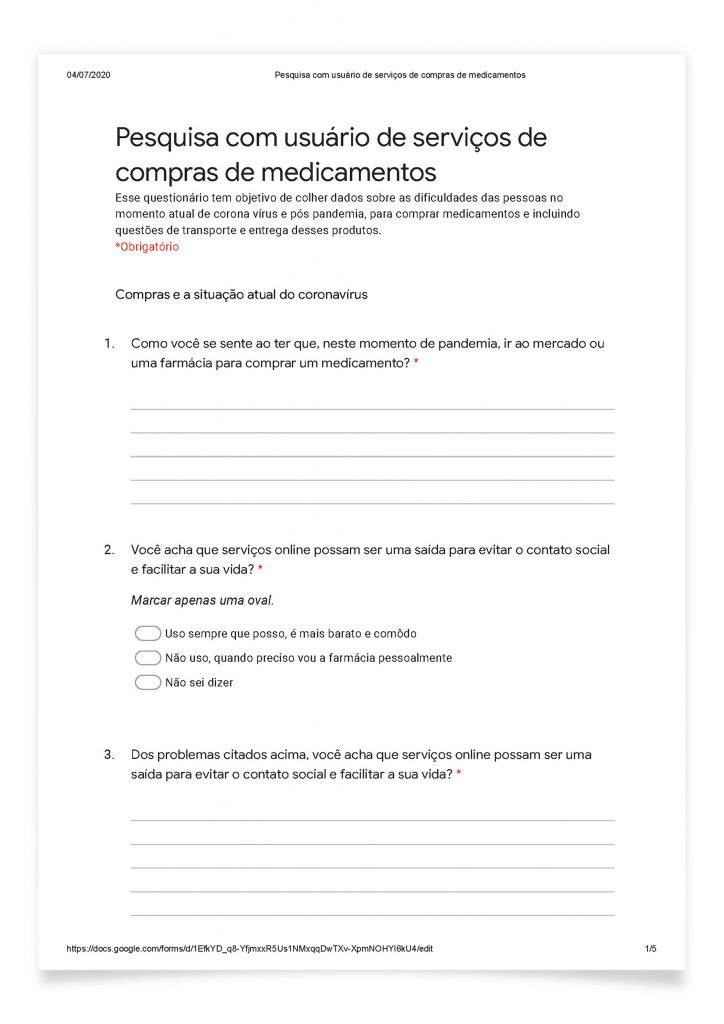
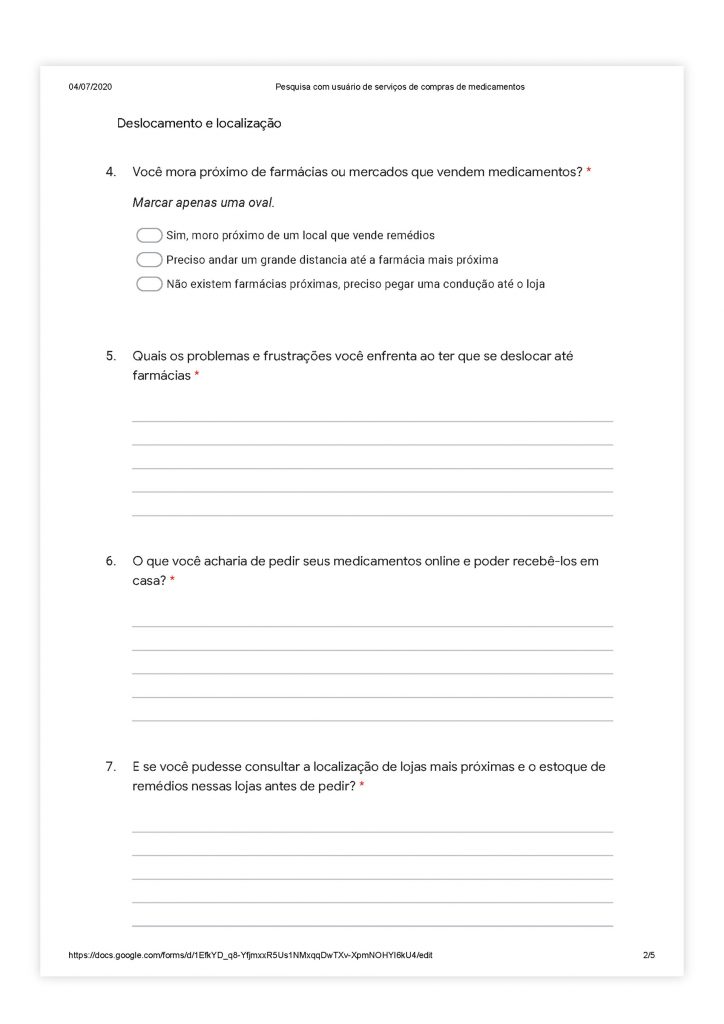
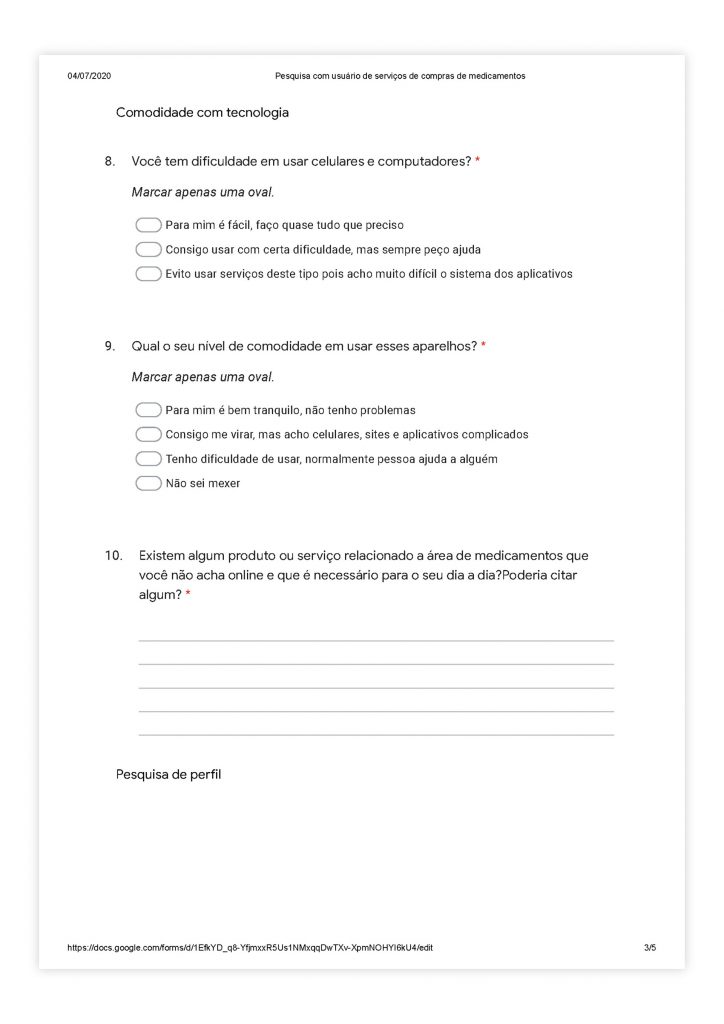
Nesse primeiro momento usei esse questionário qualitativo para para entender os problemas do possível publico alvo, traçar um perfil dos usuários e descobrir suas dores.
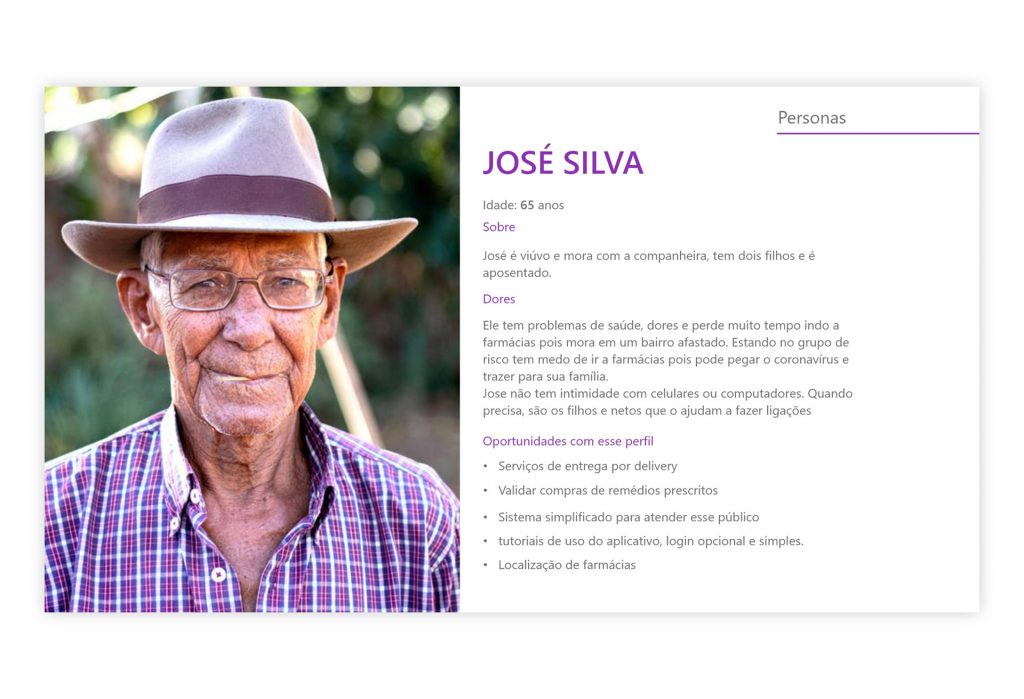
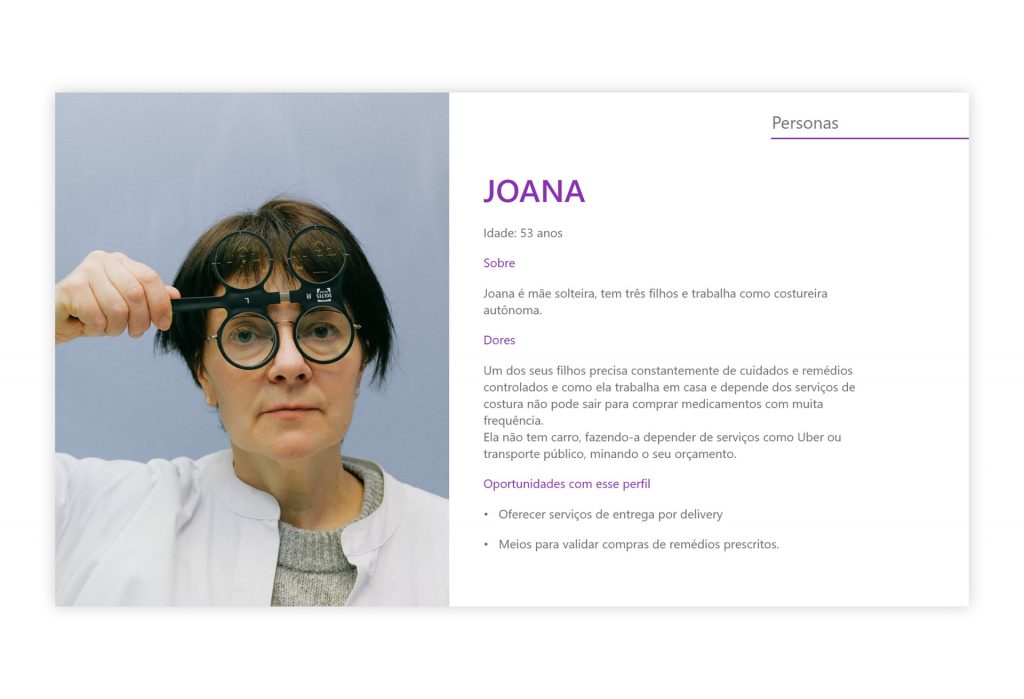
Personas
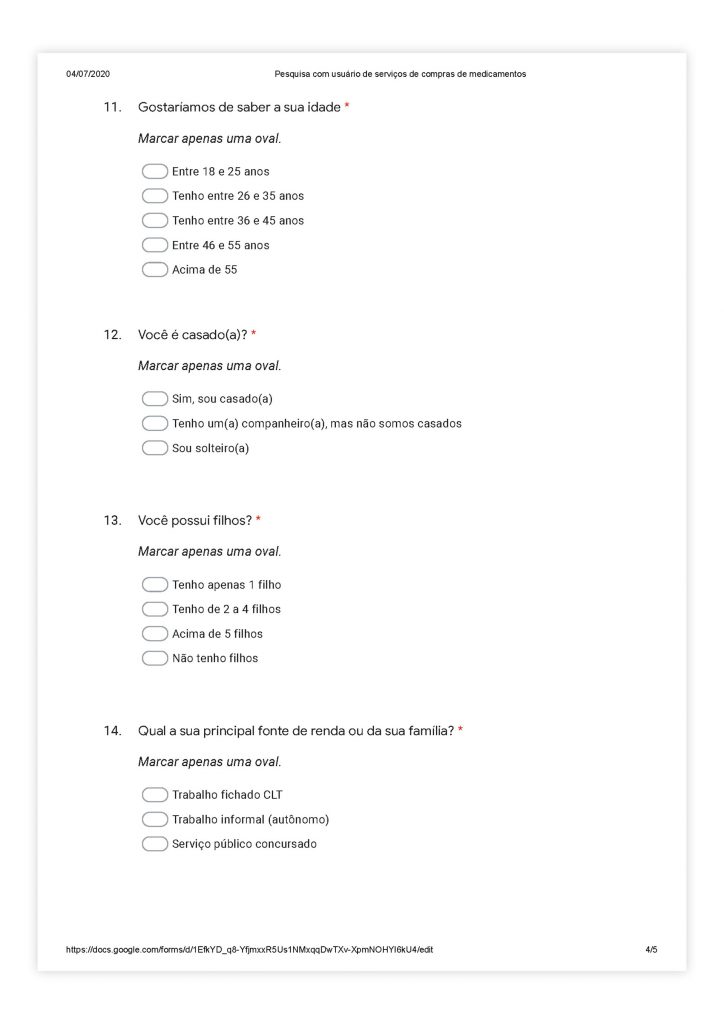
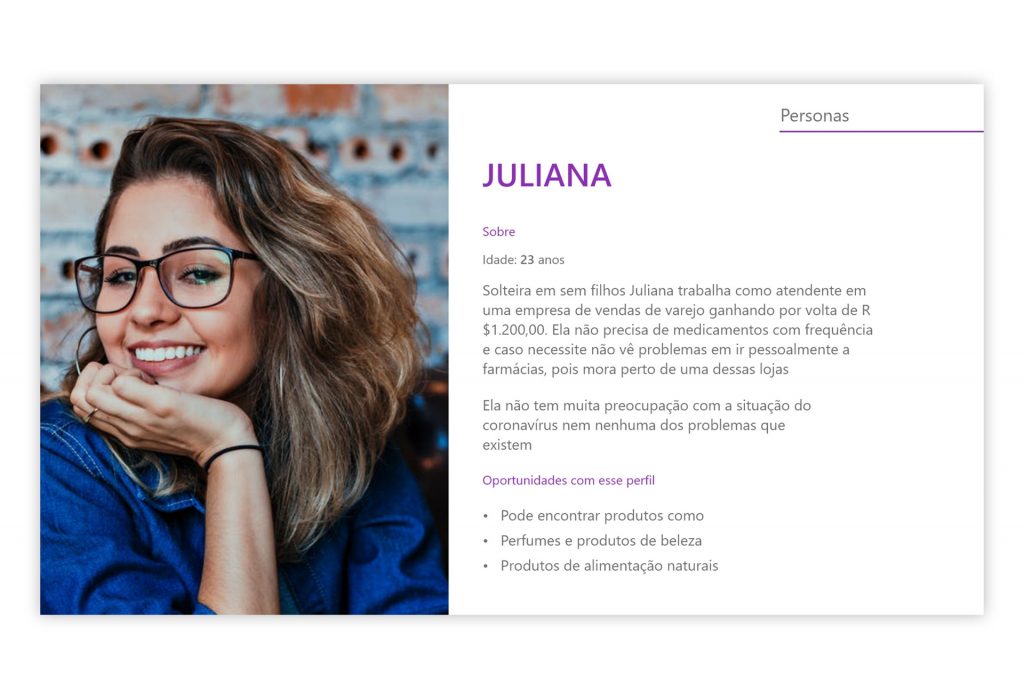
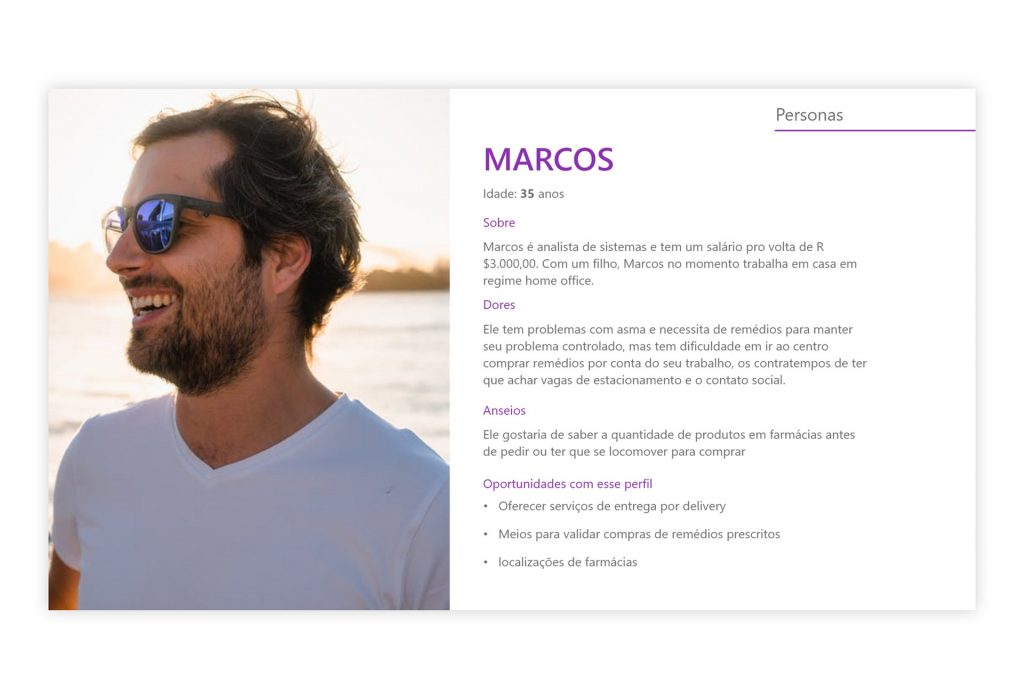
Após reunir todas as informações colhidas através dos questionário, foi possível criar as personas para os diferentes tipos de usuários, descrever um perfil, suas dores e as oportunidades de negócio que enxerguei.
A proposta
Depois de mapear as dores e os anseios do público alvo chegamos a uma solução que seria uma aplicação destinada a facilitar a compra de medicamentos, localização de farmácias e entrega de remédios na casa do usuário.Essa aplicação teria os principais objetivos:
1 – Evitar que usuários no grupo de risco saiam de casa e evitando contaminação
2 – Facilitar a compra de medicamentos listando valores no próprio app
3 – Mostar ao usuário as farmácias mais próximas da sua residência, evitando transtornos de deslocamento
4 – Evitar aglomerações em farmácias e mercados
5 – Comprar medicamentos sem sair de casa
Benchmark
Fiz uma busca de aplicativos com funcões que mais chegassem perto da ideia que nossa equipe teve e comecei a anotar seus pontos positivos e negativos e como as empresas tem abordado o usuário quanto a esses problemas.
Analisei alguns dos mais famoso aplicativos como ifood e Rappi, bem como aplicativos de farmácias e entendendo como são construídos.
Usando a analise dos aplicativos pude criar as características e principais funções que o nosso app deveria ter. A completa analise do banckmarck pode ser encontrada aqui.
Funções do app
Após a pesquisa de banchmark defini as principais funções do app
1 – Busca por farmácias próximas da localização do usuário
2 – Conferência de valores de medicamentos
3 – Compra de remédios
4 – Salvar farmácias nos favoritos
5 – Alarme de medicamentos
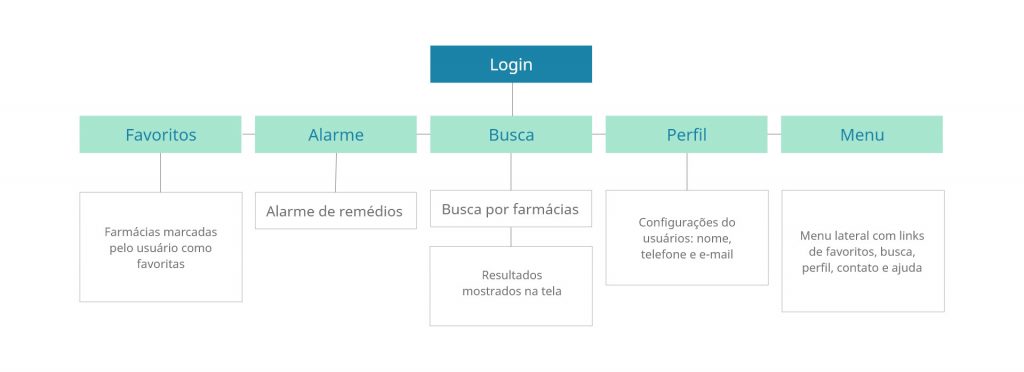
Mapa da aplicação
O próximo passo foi construir o mapa da aplicação com a hierarquia de telas e informações e o mapa de interação, que serve para entender todas as ações do usuário dentro o app.

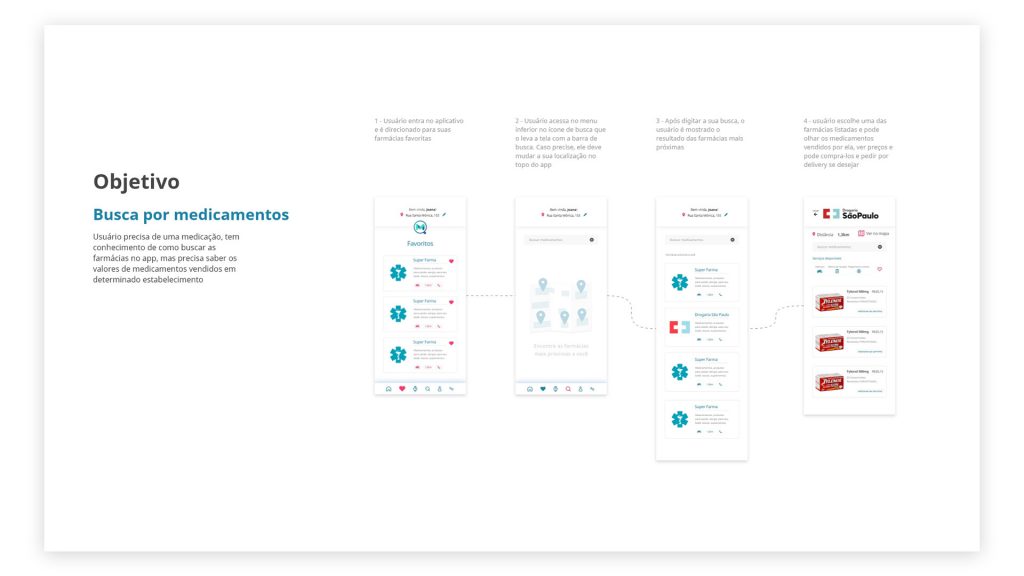
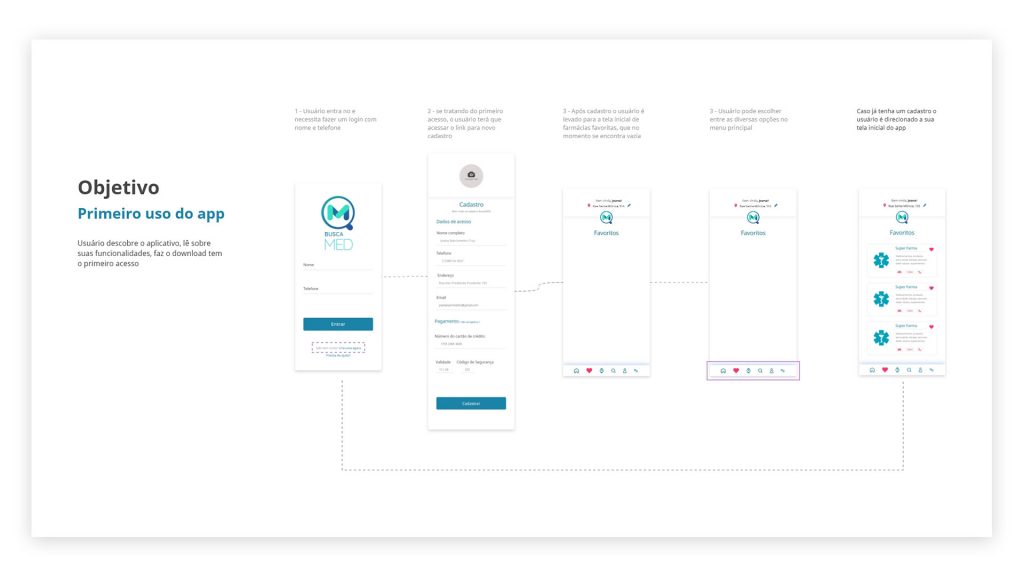
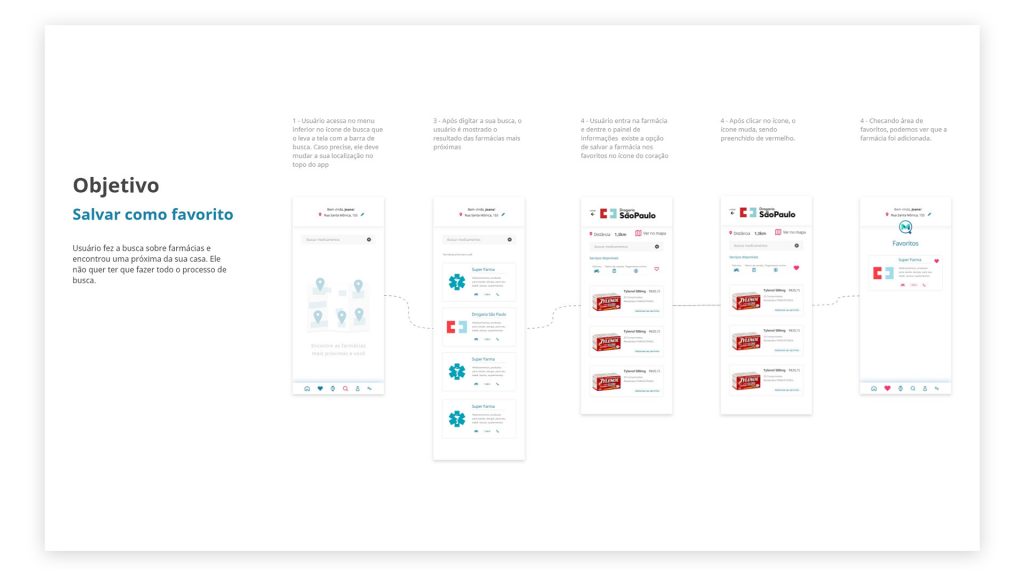
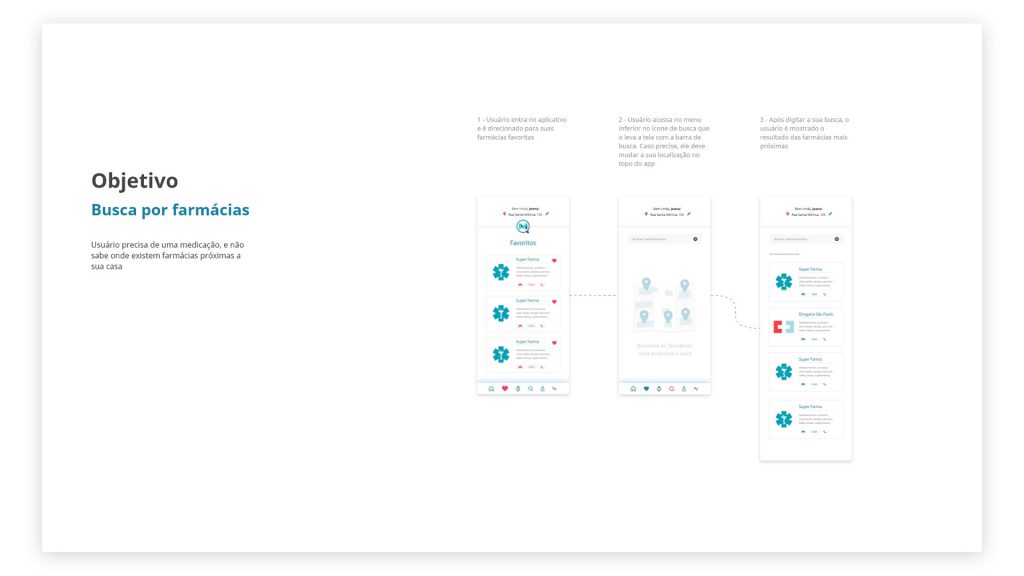
User Flow
Foi feito o trabalho de detalhamento dos passos que o usuário deve seguir para chegar a cada uma das tarefas presentes no app.
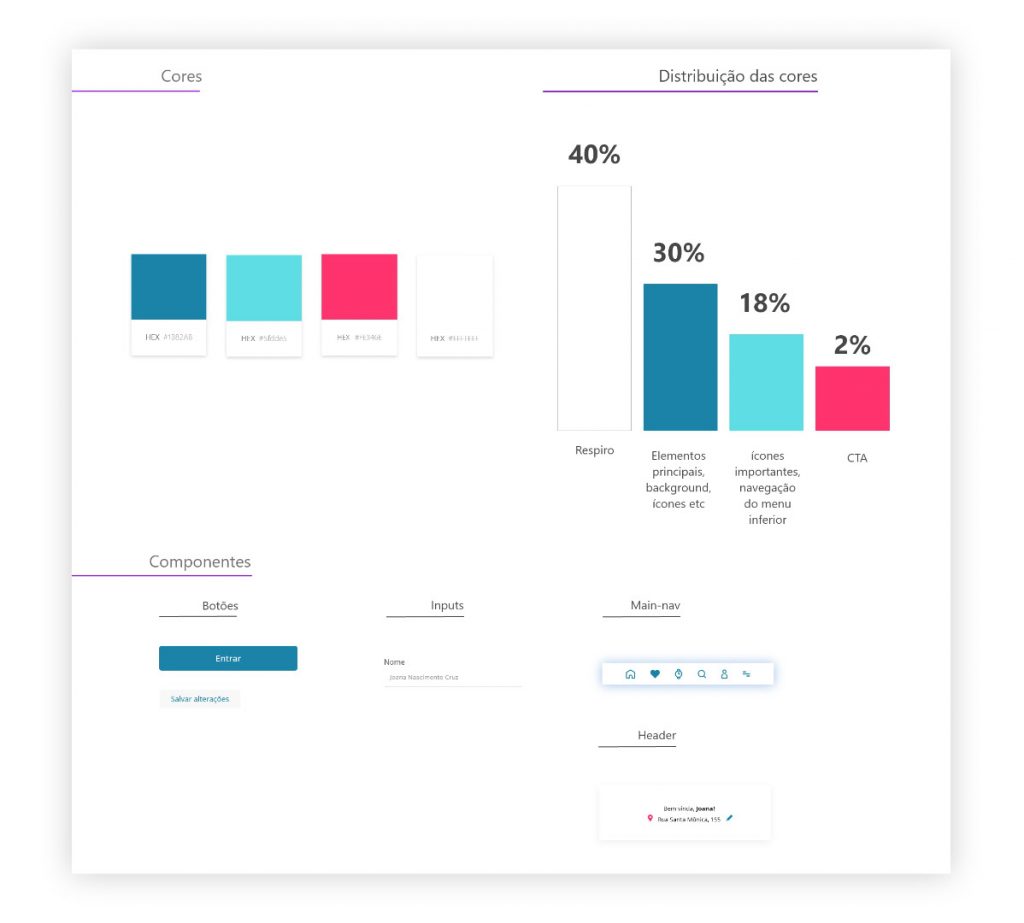
Design System
Nesta etapa defini a paleta de cores do projeto e a importância das cores nas telas do app e alguns componentes que seriam usados em todo o sistema.

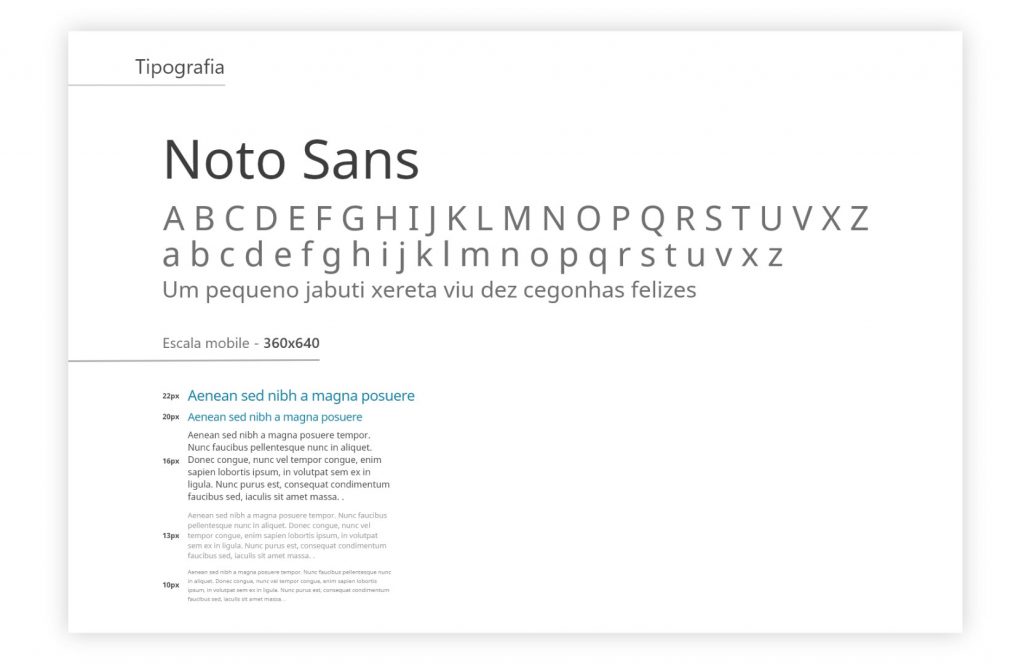
Tipografia
Para este projeto escolhi a fonte Noto Sans, que acabou se encaixando bem no conceito minimalista do projeto, por ser uma fonte sem serifa e limpa. Calculei a escala tipográfica definindo tamanhos de textos.

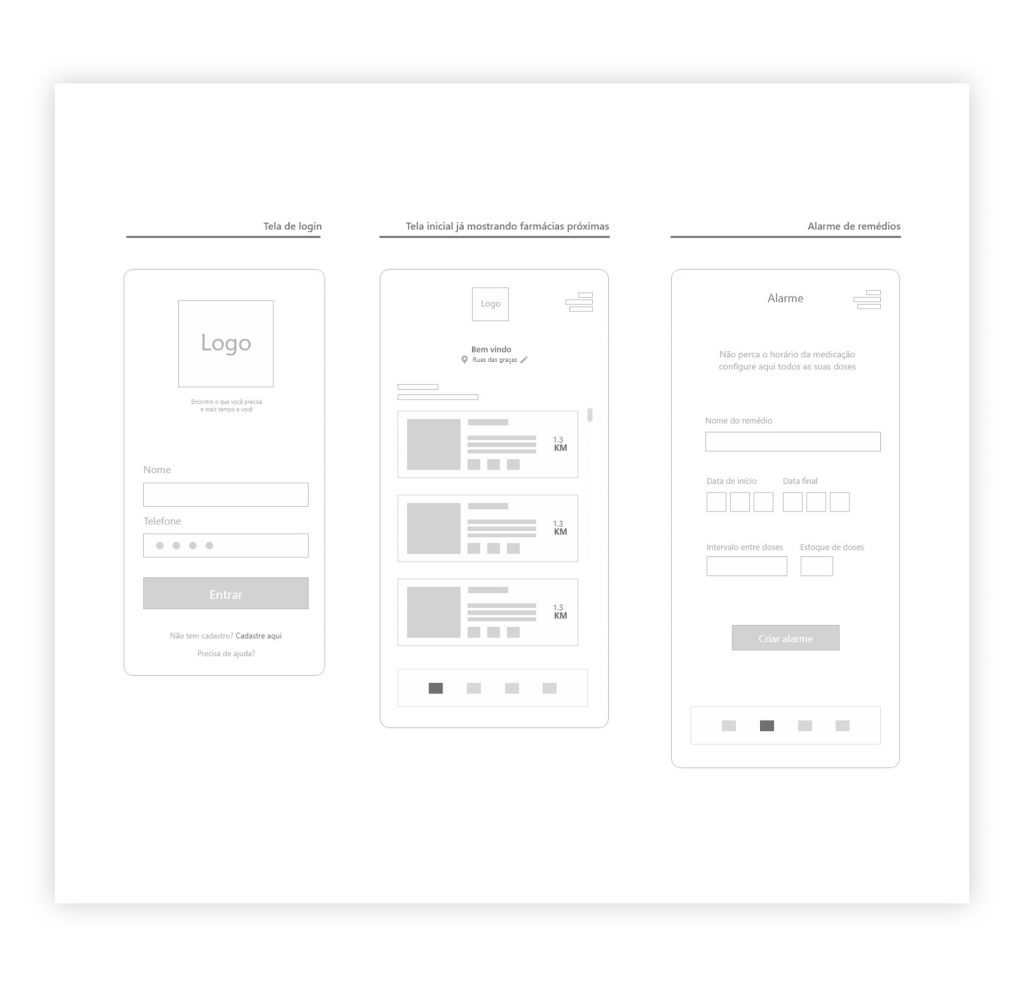
Wireframes
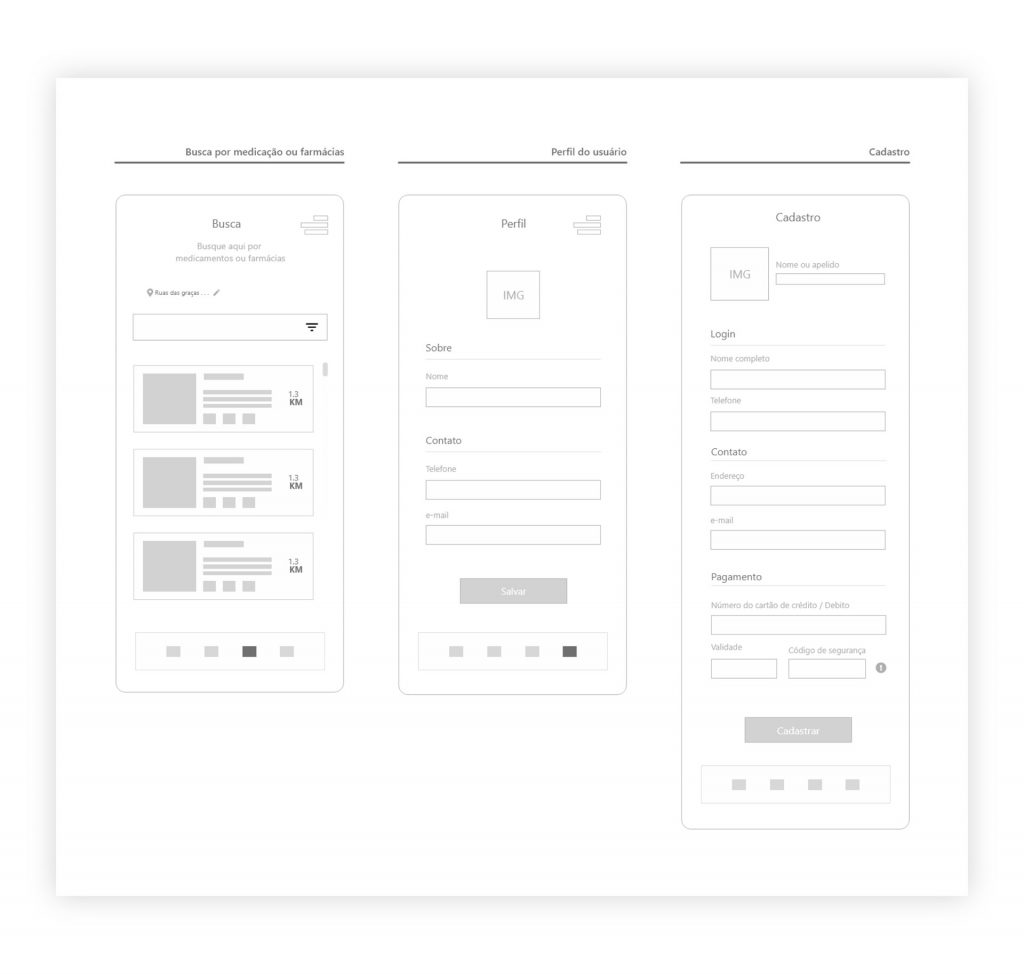
Com o userflow e o mapa do site definidos parti para a construção do protótipo iniciando com os wireframes.
Abaixo temos os wireframes das telas principais da aplicação.


O Protótipo
Após aprovação dos wireframes pelo grupo de desenvolvedores e feito algumas melhorias, foi iniciado a etapa do design onde apliquei a logo e toda a identidade visual, cirando o protótipo de alta fidelidade.
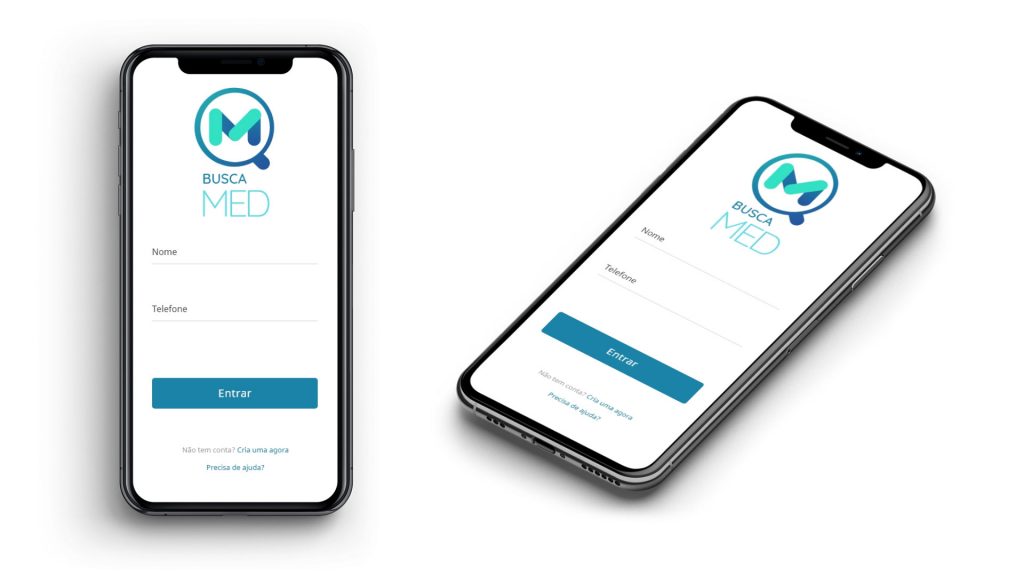
Tela Inicial
Defini que ela pedisse ao usuário informações simples como nome e telefone, facilitando a memorização para a criação de um perfil no app, lembrando que o login é único sendo necessário apenas quando o app foi deletado e baixado novamente. Levei também em conta os usuário idosos com dificuldade em memorizar informações como senhas e emails.

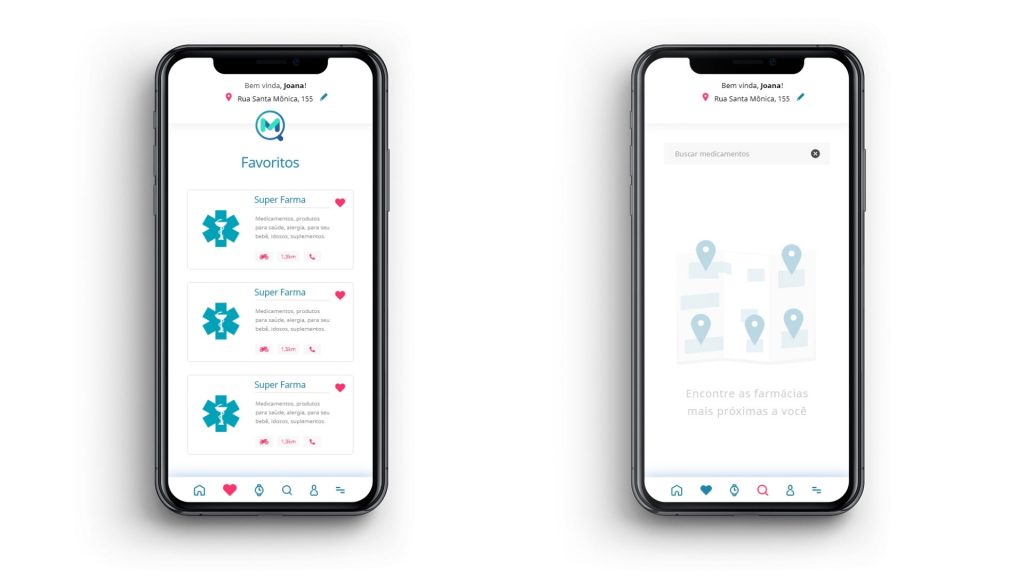
Telas de favoritos e busca
Abaixo temos as telas de favoritos e busca, onde o usuário pode salvar farmácias para não ter que refazer a busca toda vez que precisar destes serviços e buscar por farmácias perto da sua localização. Existe uma área onde o usuário pode colocar sua localização no topo do aplicativo.

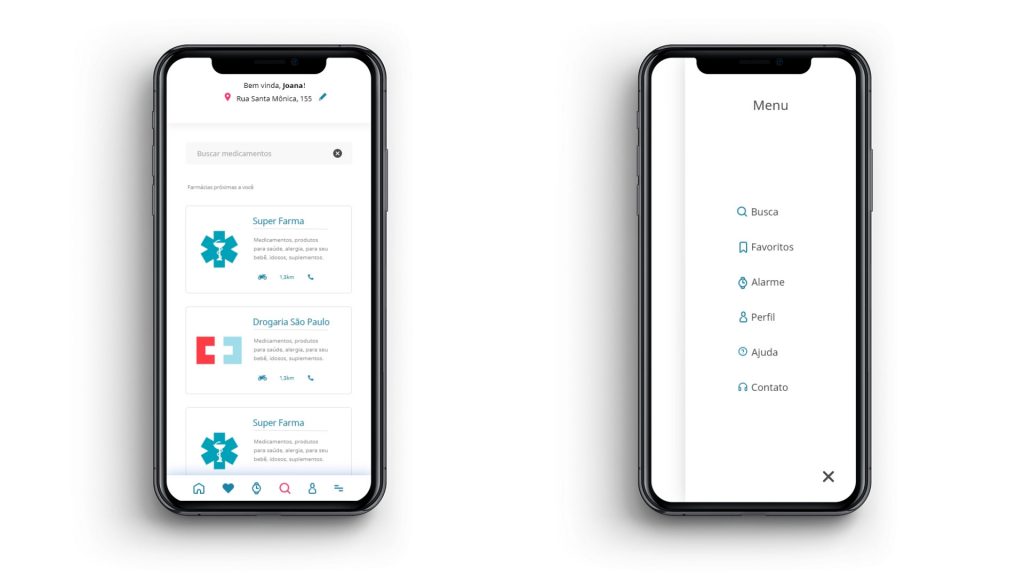
Resultados da busca e menu
Aqui temos as telas de resultado das buscas feitas pelo usuário baseadas na sua localização ou em filtros aplicados e ao lado temos o menu da aplicação com conteúdo que não faz parte da experiência principal do usuário. Por esse motivo separei em um menu lateral, e caso seja necessário, o usuário pode ter acesso outras informações como ajuda, não precisando percorrer um menu extenso toda vez que utiliza o aplicativo.

Para acessar o meu Github com o códigos que desenvolvi para o projeto clique aqui.
Acesse o código rodando online das duas telas criadas sem a parte do back end.
Para melhor experiência, abra o protótipo em um dispositivo móvel: clique aqui.
A marca
A etapa de criação da marca e da identidade visual aconteceu em paralelo a etapa de pesquisa, pois muitas informações da pesquisa de benchmark e o perfil das personas também foi utilizado para fazer a criação principalmente da proposta de valor.
Logo
Para criação da identidade visual criei um logo baseado no nome escolhido para o app e apliquei uma tipografia leve, sem serifa e minimalista remetendo a área de saúde. O logo e o nome são simples, facilitando o usuário se identificar com a marca.

Grid
Aqui temos o grid do logo com marcações e espaço para respiro quando for aplicado:

Proposta de Valor
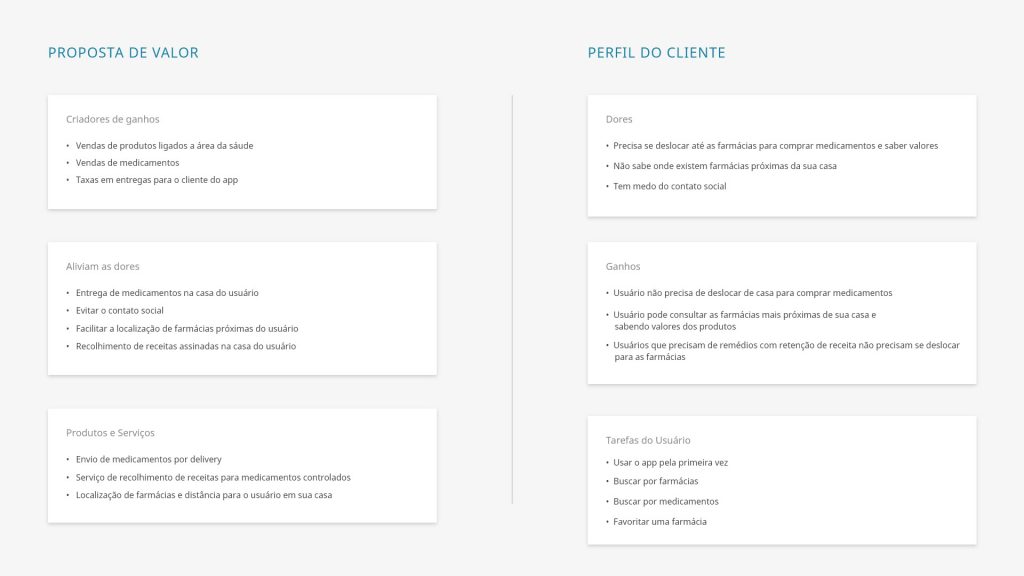
Com as cores do sistema e o logo definidos, iniciei o estudo da proposta de valor descrevendo as dores do usuário/cliente e como essas dores poderiam ser revertidas em ganhos através dos serviços que a aplicação iria proporcionar e claro, como gerar resultados econômicos com essas dores.

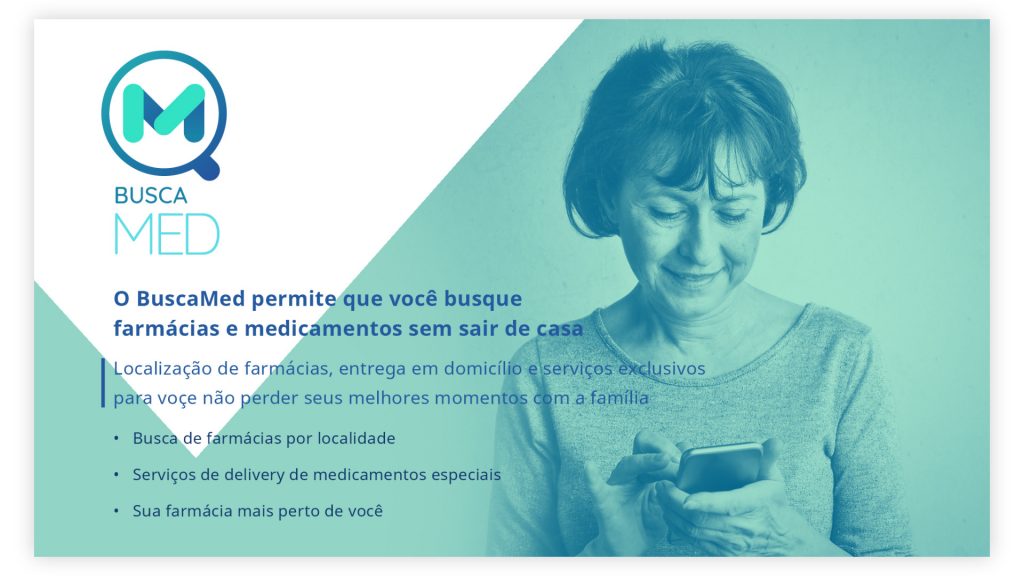
Abaixo temos um banner da proposta de valor. A arte destaca o objetivo do aplicativo, as facilidades de usar o app e suas principais funções.
A ideia seria usar esse modelo de marketing em redes sociais, no site das farmácias de modo impresso direcionado ao público alvo.

Obrigado por conhecer o projeto 🙂
Artigo: https://felipefelixdesigner.com/busca-med
Repositório: https://github.com/felipelink07/busca-med
Squad 6
Felipe Felix – UX/UI
Stéfano Hayba – Desenvolvedor
Filipe Maia – Desenvolvedor
Guilherme Silveira – Desenvolvedor

















Este post tem 0 Comentários