O Programa de Formação FCamara, uma iniciativa da Orange Juice patrocinada pela FCamara, nasceu da…
Squad 5 | EuFaço!
Artigo feito por Grazielen Messias UX/UI do Squad 5 no Programa de Formação
Utilizando o UX/UI Design para desenvolver uma opção eficaz que permite a realização de serviços de manutenção e/ou pequenos reparos por vídeo chamada.

O Desafio
O projeto se desenvolveu a partir do case passado no Hackaton online do Programa de formação feito pela FCamara.
“Atualmente, só ouvimos falar sobre o trabalho remoto, suas vantagens, buscas por novos rumos e até mesmo novos clientes. Mas existe o outro lado da moeda: Algumas áreas profissionais tem mais dificuldades para se adaptar a esse novo estilo de vida, pessoas perdendo seus empregos, empresas perdendo lucro pela quebra de contrato. Qual solução você daria para amenizar ou até melhorar essa situação?”
A Proposta
A partir do desafio passado e através de algumas reuniões com minha Squad, analisamos os setores que, devido a pandemia atual, foram mais afetados por não possuírem opções de prestar seus serviços de forma remota.
O Brainstorm nos levou a seguinte proposta direcionada para o setor de construção civil e relacionados.
“Plataforma que conectará possíveis clientes a prestadores de serviços de manutenção e/ou pequenos reparos aptos a prestar seus serviços presenciais ou remotamente, de forma guiada. O cliente resolverá um problema sem precisar sair de casa (a depender da situação) e terá a ajuda de um profissional qualificado”.
O que ela busca solucionar
A dificuldade que os autônomos prestadores de serviços de manutenção e pequenos reparos (montadores, pintores, eletricistas e etc) enfrentam em tempos como o atual causado pela Pandemia. Por se tratar de um serviço prioritariamente presencial existem poucas opções para que os profissionais tenham uma renda sem obrigatoriamente se arriscar. Juntamente com a dificuldade dos prestadores, os possíveis clientes sem experiência com o tipo de serviço, acabam por se arriscar fazendo por conta, gastando muito tempo para finalizar a tarefa ou as vezes a finalizando de forma incorreta.
Definindo o tipo de setor que abordaríamos iniciou-se então minhas pesquisas para aprofundar e solidificar a proposta visando proporcionar uma experiência do usuário clara e eficaz.
Iniciando as pesquisas
BenchMarking, Publico-alvo, Pesquisa Quantitativa/Qualitativa, Personas, Mapa da proposta de valor & Mapa da experiência.
A primeira pergunta que fiz quando fechamos qual seria nosso projeto foi: Em que a plataforma se diferenciaria dos demais que tratam do mesmo assunto? E a resposta veio de forma fluída. Ela apresentaria a possibilidade de aprender a realizar por conta própria pequenos reparos com o auxílio guiado de uma pessoa qualificada, seria também uma opção pilar para que o prestador de serviço consiga a renda que estava acostumado a ter, mas em uma forma diferente da que já conhece (presencial).
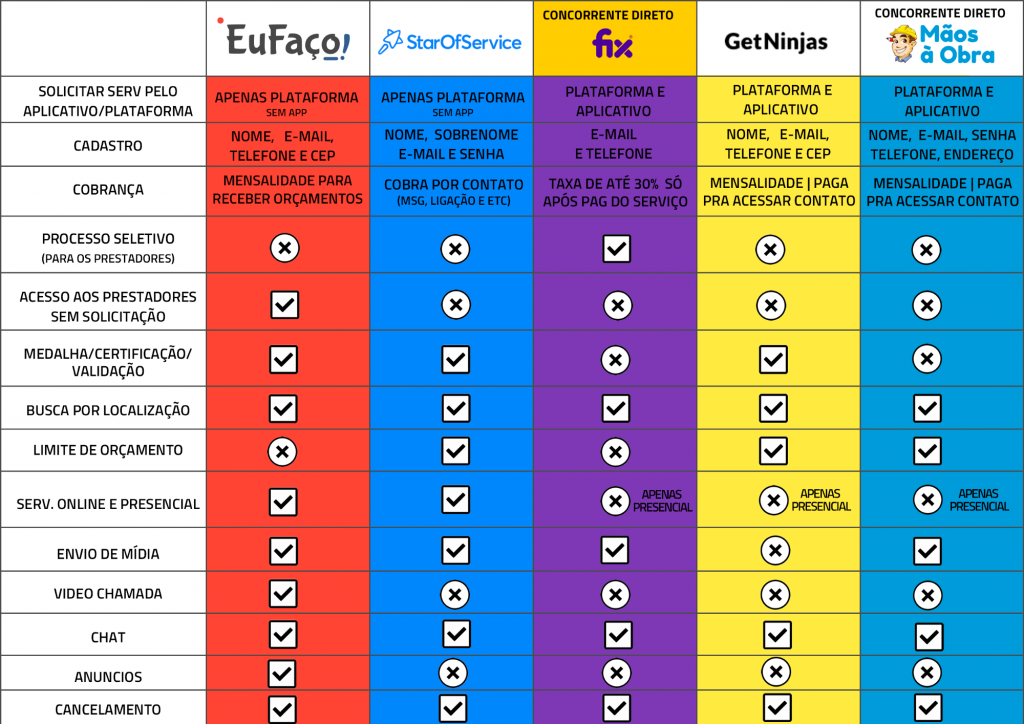
Partindo disso iniciei um comparativo entre plataformas semelhantes ao que queríamos.

Entendendo melhor como os concorrentes trabalham essa ideia pude selecionar alguns diferenciais chaves para que nossa proposta sobressaia as demais, mas esse era só o começo.
Público Alvo
Quem usuária nossa plataforma? Quem seria a pessoa mais instigada a usufruir do que estávamos construindo? Essas perguntas desde o inicio já estavam pré respondidas (de forma genérica, claro). Seriam os Autônomos Prestadores de serviços de manutenção e/ou pequenos reparos e as pessoas quem buscam por esse tipo de serviço, pessoas que possuem mais afeição com a tecnologia e compras pela internet por ex.
Apenas essas informações não bastavam para criar algo especial a alguém. Por isso, após definir o Publico alvo, iniciei as pesquisas para definir a pessoa “ideal” para nossa plataforma, a nossa Persona (ou personas rs).
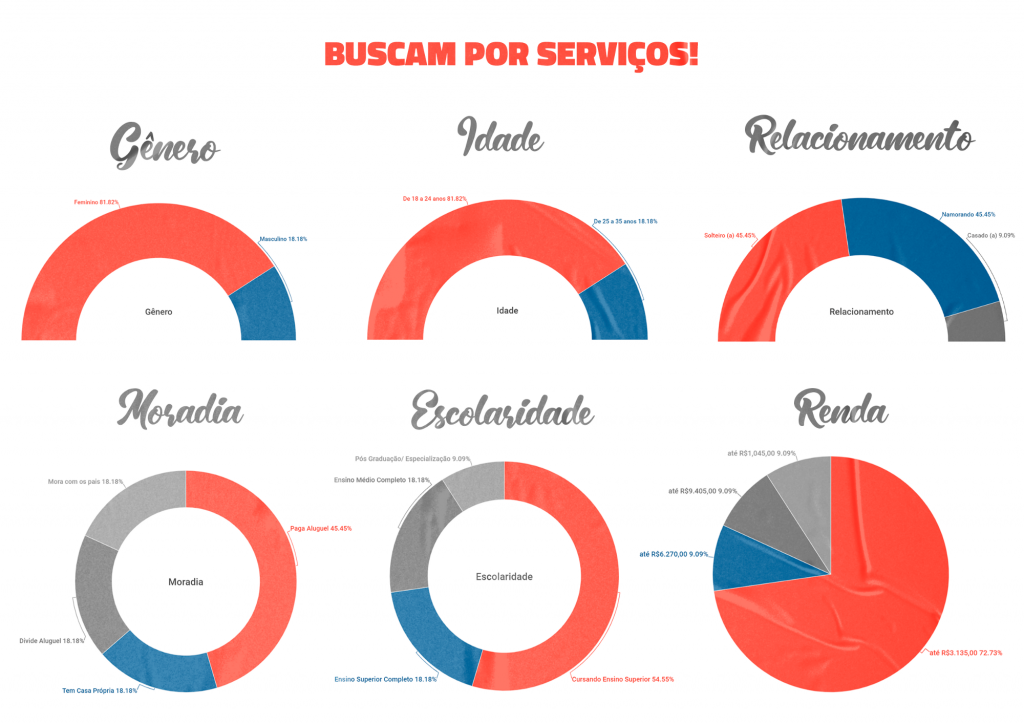
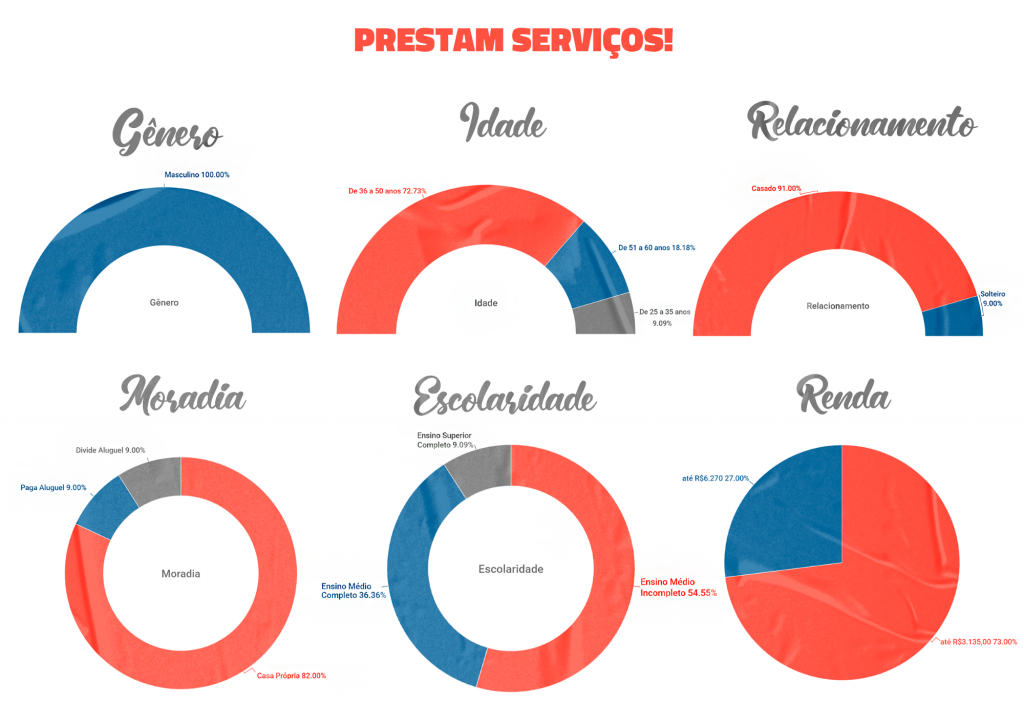
Pesquisa de Usuários
A pesquisa foi feita com 10 pessoas de cada lado, pessoas que Buscam por serviços e pessoas que Prestam Serviços.
A Pesquisa completa você encontra aqui.


Personas
Analisando e filtrando as pesquisas pude chegar em nossas Personas, a Extrovertida Jullia e o Senhor Manoel.


Filtrando as pesquisas com usuários pude identificar os principais problemas para Prestadores de Serviços e Clientes que seriam:
Prestador: Divulgação pela região, serviços próximos, pouca afinidade com tecnologia, renda limitada, serviços prioritariamente presenciais, comunicação “rasa”.
Cliente: Falta de Tempo, pouca experiência com os serviços focos, baixa renda, pouco conhecimento referente a quais profissionais são capacitados para o serviço necessário.
A partir daqui comecei a relacionar as atitudes e dia-a-dia das Personas com a nossa plataforma, buscando entende-las melhor e reconhecer onde e de que forma poderíamos ajuda-las a sanar os problemas citados.
O Perfil das Personas
Ganhos, dores e suas tarefas relacionadas ao que nossa plataforma busca entregar.

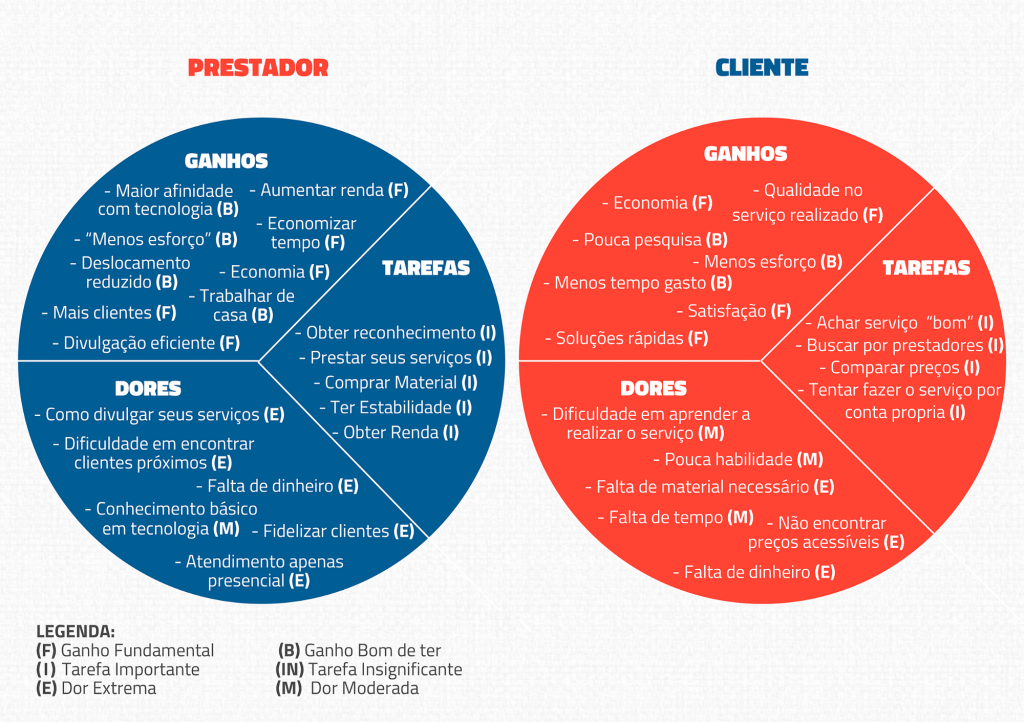
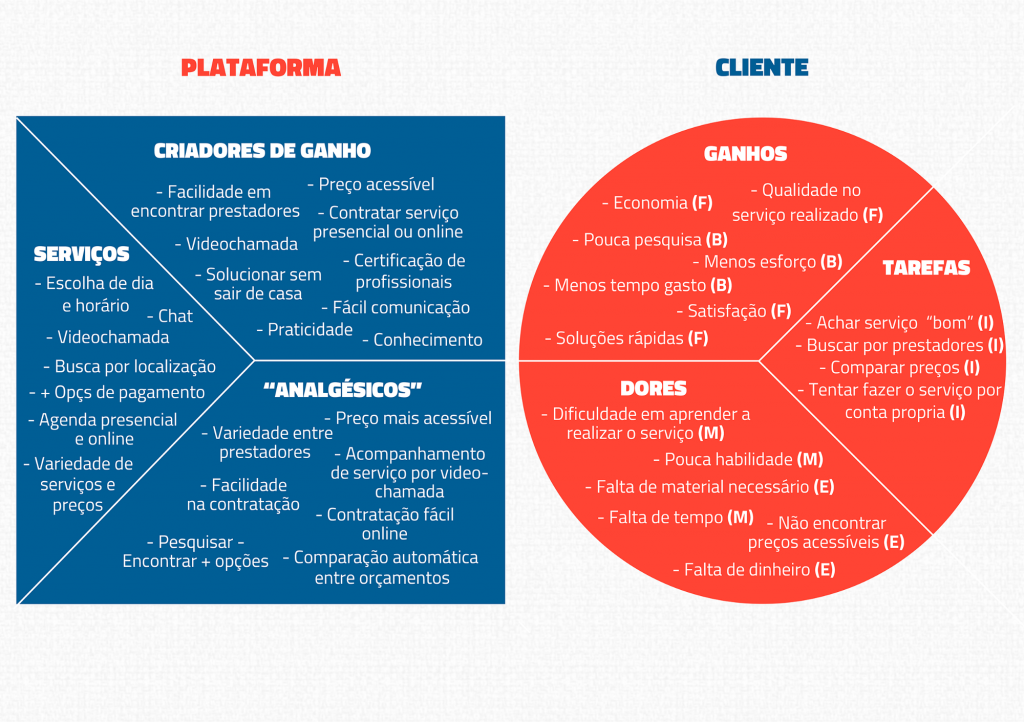
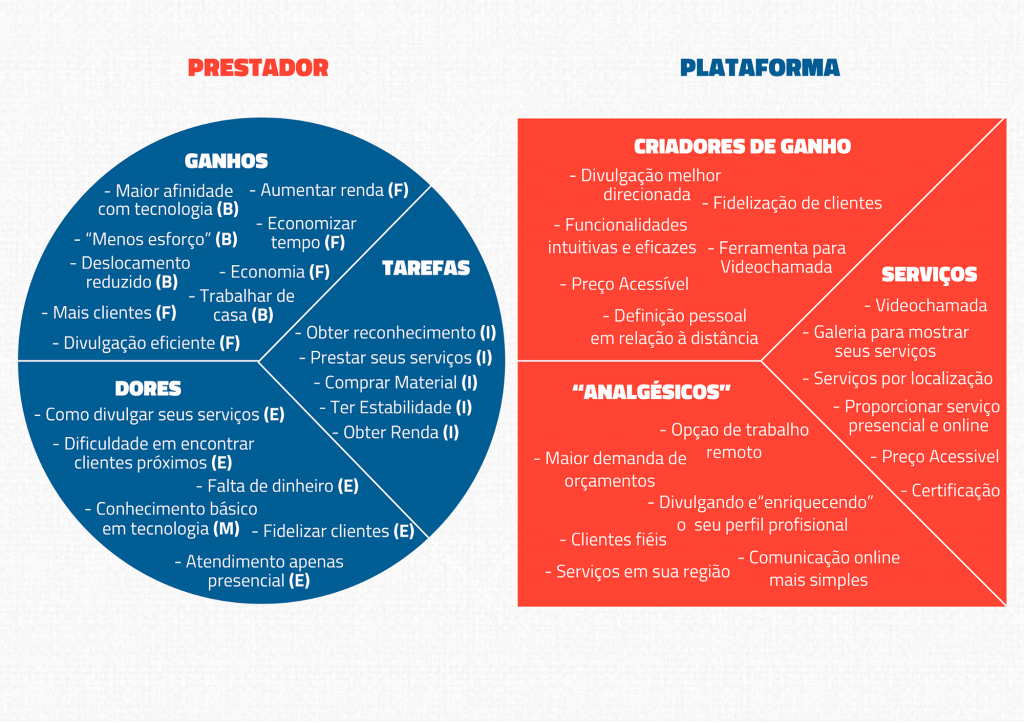
Mapa da Proposta de valor
Como nossos serviços seriam uteis para “sanar” as dificuldades que o Prestador ou Cliente enfrenta ao decorrer dos seus dias.


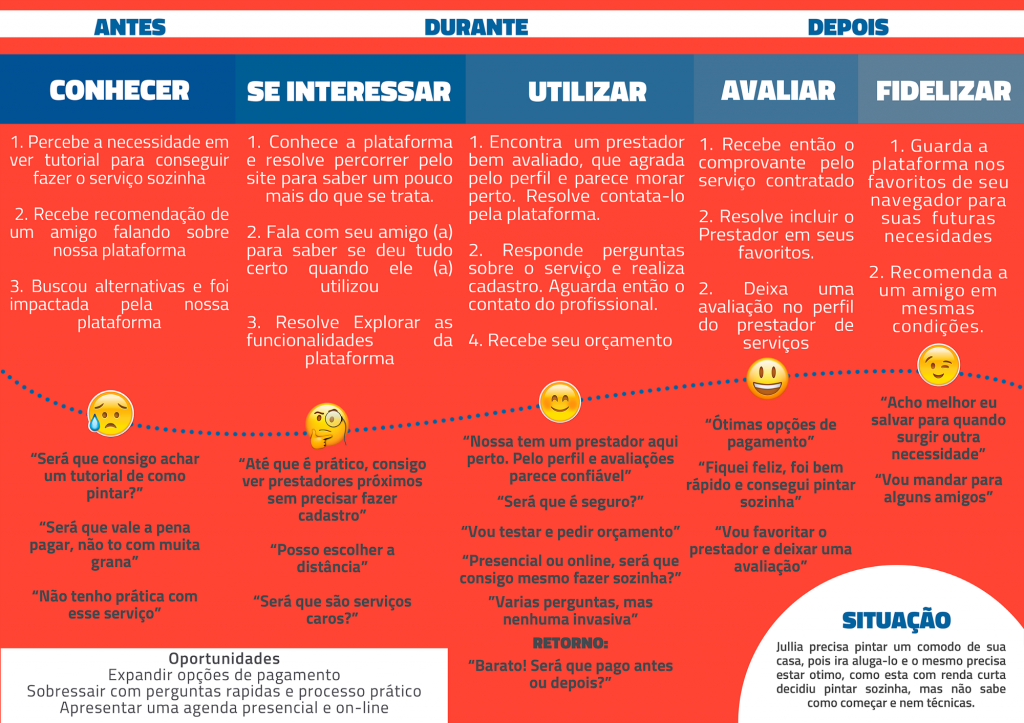
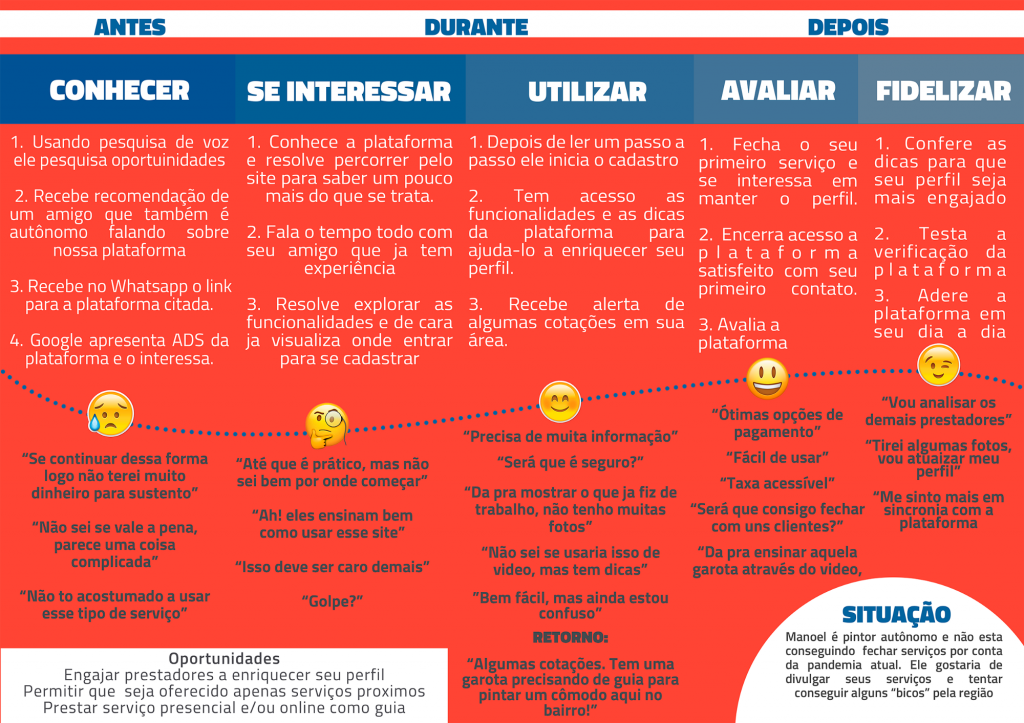
Mapa da Jornada do Usuário
Assim como as pesquisas, encontro da Persona, Mapa de valor e afins. A jornada do usuário nos ajuda a compreender as dificuldades enfrentadas pelos usuários ao utilizar nosso produto ou serviço. Nesse ponto, com base nas pesquisas feitas até então, eu já conhecia melhor com quem iria trabalhar e comecei a traçar como seria a experiência do usuário dentro da plataforma.


Após conhecer nossos usuários e entender como poderíamos ajuda-los, chegou a hora de aplicar tudo que conheci através das pesquisas, comecei então a desenvolver a base da nossa plataforma.
Construção da EuFaço!
Mapa do site, Arquitetura da Informação, Sketches, Styleguide, Protótipo de Alta Finalidade & Teste de Usabilidade.
Mapa do Site e Arquitetura
Juntamente da minha Squad, definimos algumas funcionalidades chaves para que a plataforma entregasse exatamente o que queríamos e o que nossos usuários precisavam. Dentre as funcionalidades tivemos:
- Cadastro de usuários
- Histórico de Projetos Abertos ou Fechados (Cliente e Prestador)
- Busca por localização
- Streaming de Vídeo
- Chat
- Compartilhamento de Mídia
- Formulário de Solicitação
- Sistema de comentários/avaliação
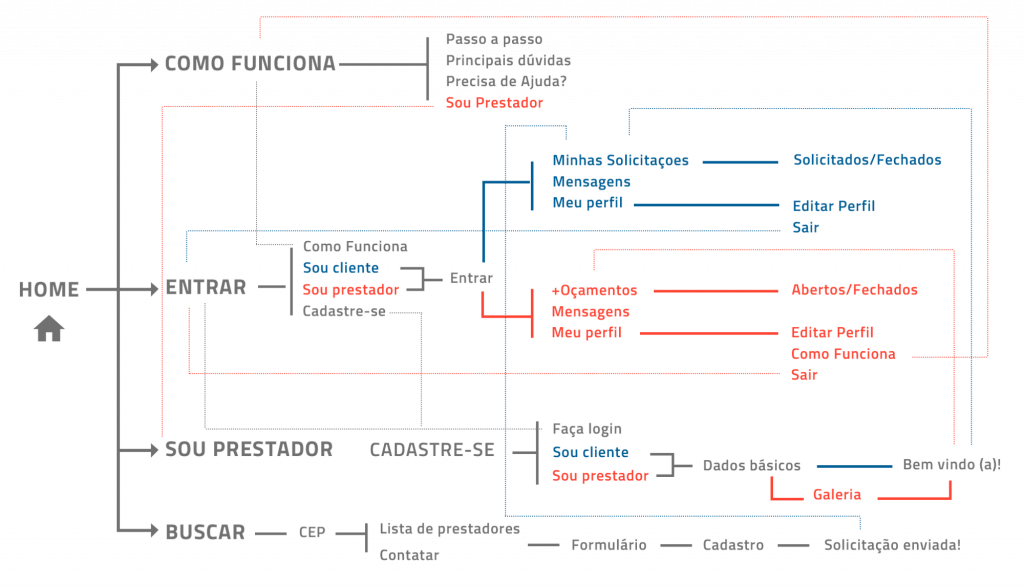
Tendo em mente as principais funcionalidades, desenvolvi o mapa do site e sua arquitetura.

Sketches
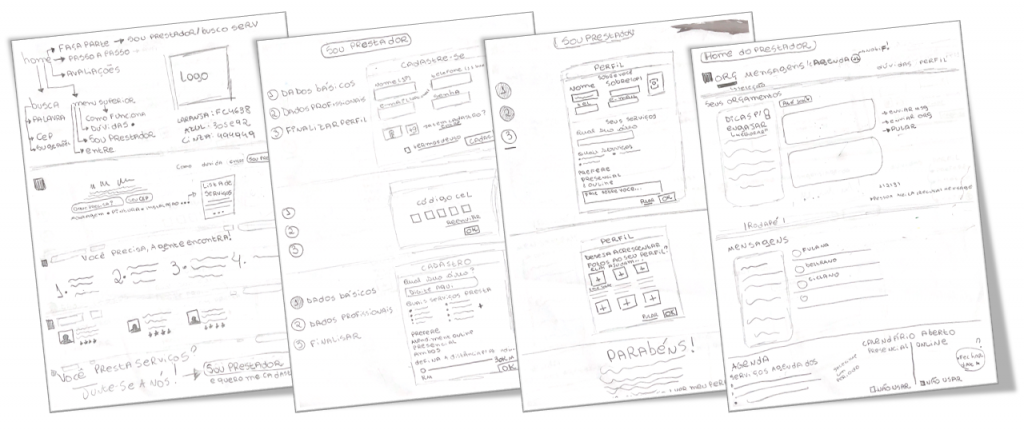
Chegou enfim a hora de colocar todo meu repertório no papel, a hora de poder visualizar nossa plataforma e começar a dar forma a ela.
Nada melhor que o jeito “raiz” de fazer as coisas, peguei então meu lápis, papel, coloquei uma boa música e vamos de criação!

Styleguide
Podendo visualizar como seria nossa plataforma Web, iniciei uma busca pela o estilo que ela teria(O nome, as cores, componentes e etc). Eu tinha apenas uma coisa em mente, teria que ser algo que equilibrasse o moderno e o básico, pois estamos trabalhando com dois extremos de público: Um bem jovem com maior afinidade em relação a tecnologia, e outro mais velho que esta dia após dia aperfeiçoando sua jornada e experiência com as ferramentas digitais que temos atualmente.
*Você consegue acessar o styleguide aqui

Protótipo
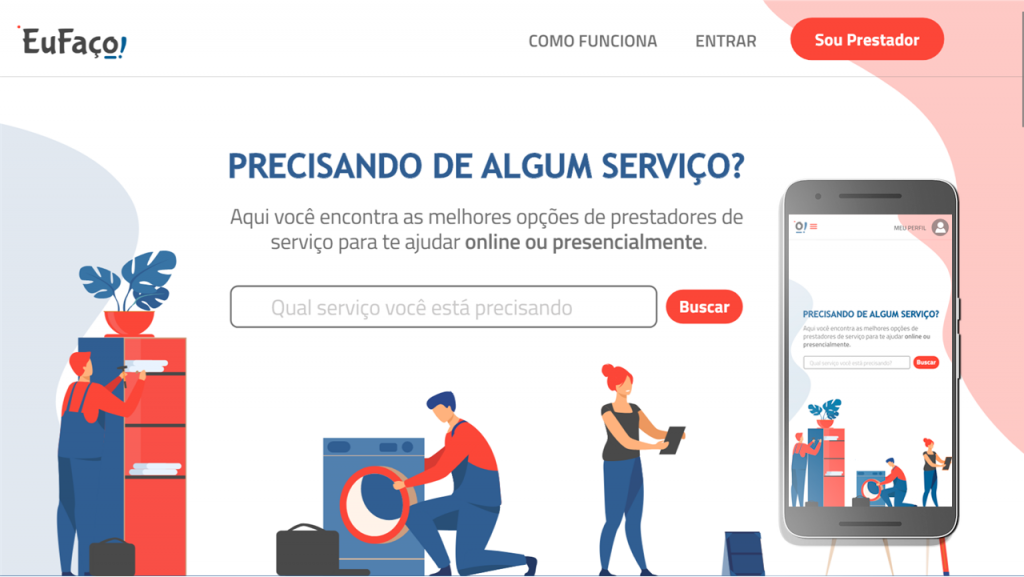
Com o Styleguide definido e algumas telas já rabiscadas comecei a desenvolver o protótipo de alta finalidade utilizando o AdobeXD. Eu entrei no mundo de UX recentemente, ainda não tinha muita afinidade com a ferramenta de prototipagem, mas ao longo do processo pude estudar e ao mesmo tempo aplicar conceitos que havia adquirido.
*Você consegue visualizar o protótipo aqui
O protótipo passou por diversos testes ao longo de sua construção, para que fosse possível identificar já pelo inicio erros ou melhorias a serem aplicadas. Em relação aos primeiros Sketches e o protótipo de alta finalidade é visível que algumas mudanças de design aconteceram, isso devido as interações dos usuários com a plataforma em fase de construção.
Assim a EuFaço! ganhou forma.

Como funciona a EuFaço!
Através de um sistema de busca por localização o usuário que está buscando por serviços de manutenção e/ou pequenos reparos tem acesso a profissionais próximos e que podem atender a sua solicitação mais rapidamente. Cada profissional ao criar seu perfil tem a escolha de prestar serviços online, presencialmente ou ambos. A contratação do serviço seja de forma remota ou presencial, é feita através de um Chat embutido na plataforma, com o chat é possível a troca de Mensagens, anexos (para envio de orçamento ou fotos que auxiliem a negociação) e VideoChamada para serviço guiado.
Teste de Usabilidade
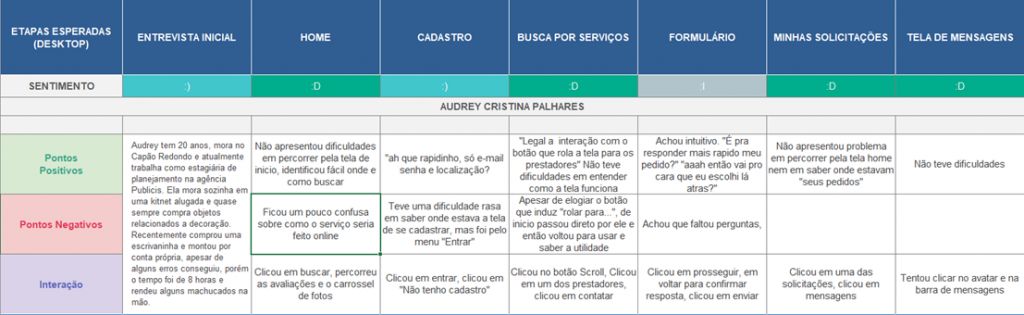
Chegamos a fase final e para terminar de coletar dados ou reações referente a nossa plataforma foi realizado um teste de usabilidade com duas pessoas que representavam as nossas duas personas. Esse ultimo teste serviu como base para que planejássemos as melhorias e funcionalidades futuras.
*Você tem acesso ao Teste de Usabilidade completo aqui


Considerações Finais
Essa foi minha primeira experiência com um Hackaton e projeto de UX/UI. Ao longo do projeto pude aplicar o que havia estudado até então e, graças a ajuda dos mentores da FCamara, pude entender um pouco mais sobre como funciona a realidade dos profissionais focados e dedicados em entregar um produto ou serviço totalmente humanizado/pensado no usuário. O Projeto todo foi um desafio e tanto, mas fico feliz por conseguir pensar em uma opção que poderia ajudar diversos profissionais nesse tempo difícil marcado pela pandemia.
Quero agradecer a Mariana Oliveira, Renan Santos, Marcos Vinicius e ao Alvaro Mendes (Minha Squad ❤) por estarem comigo ao longo do processo e darem vida ao meu protótipo; E agradecer principalmente ao Grupo FCamara por proporcionar esse Hackaton tão desafiador e diferente do usual.
Deixo esse projeto aberto para comentários e críticas construtivas.
Obrigadx por ler até aqui e espero que tenha gostado da minha jornada!
Squad 5
Grazielen Messias – UX/UI
Mariana Oliveira – Desenvolvedor
Renan Santos – Desenvolvedor
Marcos Vinicius – Desenvolvedor
Álvaro Mendes – Desenvolvedor





Este post tem 0 Comentários