O Programa de Formação FCamara, uma iniciativa da Orange Juice patrocinada pela FCamara, nasceu da…
Squad 2 | InBoard
Artigo feito por Danilo Barberini, UX/UI do Squad 2 no Programa de Formação
Introdução
Este estudo começou quando tive a oportunidade de participar de um Programa de Formação da FCamara, focado em UX Design.
Neste programa de formação, fui incluído em um grupo com mais quatro participantes, desenvolvedores que me auxiliariam com o projeto, e recebemos um prazo de sete semanas para entregar um produto coerente com o tema proposto: desenvolver uma solução relacionada à trabalho remoto.
Depois de conhecer e conversar com meus colegas de grupo marcamos um horário para darmos o primeiro passo no processo de criação: um brainstorm. Decidi marcar em um dia onde todos os membros estivessem disponíveis e ao menos um dia depois do contato inicial para que todos pudessem ter tempo para pensarem em soluções.
O Brainstorm
Começamos então com as primeiras ideias sendo conversadas e analisadas, utilizando o serviço de voz do servidor de Discord que nos foi disponibilizado.
Após algumas horas e discussões, fizemos uma votação simples e concordamos em seguir para a fase de pesquisas com uma ideia para um gerenciador de tarefas e ponto eletrônico.
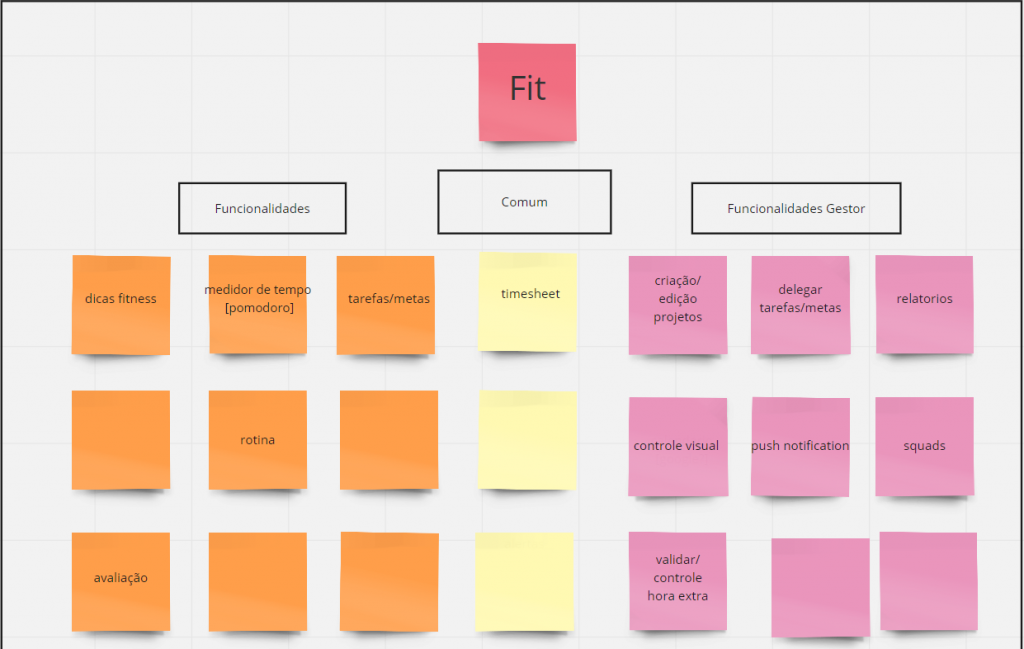
Foram então discutidas as funcionalidades que seriam interessantes de se incluir no projeto:

Durante o processo de definição de funcionalidades abandonamos algumas ideias como apresentar dicas de saúde/fitness para os usuários.
Separamos dois tipos de usuário dentro do aplicativo: o usuário padrão e o usuário gestor. Neste momento do projeto tínhamos certeza de que gostaríamos de incluir o ponto eletrônico (aqui referido como timesheet) para ambos os tipos de usuário, mas gostaríamos de manter a exclusividade de algumas funcionalidades para o usuário gestor.
Passamos então para a próxima fase do processo de criação.
A Pesquisa
Devido às limitações da pandemia, adotamos dois tipos de pesquisa para serem feitas nesta fase: uma quantitativa, visando receber respostas de pessoas com diferentes backgrounds que estão trabalhando remotamente; e uma qualitativa, através de uma entrevista com o tipo de usuário que pretendíamos capturar.
Ambas as pesquisas serviriam para confirmar (ou não) algumas de nossas suposições, e investigar mais à fundo o problema que pretendíamos minimizar: a desorganização de tarefas e horários.
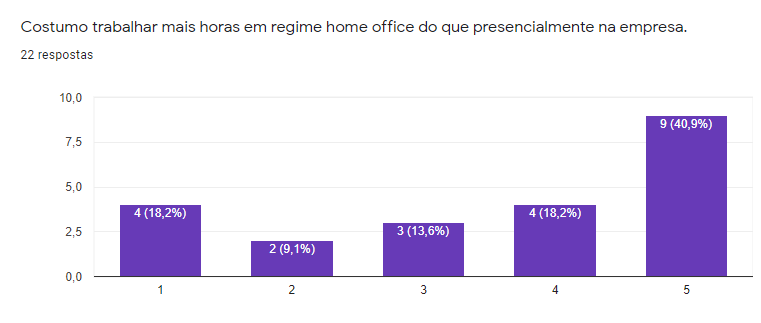
Na pesquisa quantitativa fizemos nove afirmações e pedimos para que os entrevistados respondessem dentro de uma escala de 1–5, sendo 1-Discordo completamente e 5-Concordo completamente.
Das respostas obtidas, pudemos observar que nossas observações sobre os horários estavam corretas: 40,9% dos entrevistados trabalhavam mais horas em home office do que trabalhavam na empresa.

Também confirmamos que 54,5% dos entrevistados utilizariam um aplicativo para organizar melhor suas tarefas e horários diários.
Você pode acessar todas as respostas em formato de planilha clicando aqui.
À seguir, os trechos mais relevantes da pesquisa qualitativa realizada com Camila, uma estudante de Design Digital, 22 anos, trabalhando atualmente de casa:
SQUAD 2: Durante a pandemia, sua rotina de trabalho foi alterada? Qual a maior vantagem que você observou de estar em casa?
Camila: Ah, a melhor parte é poder ficar perto do meu cachorro e dos meus pais. Não ter que me deslocar até o lugar onde trabalho também facilita bastante. Posso acordar um pouco mais tarde, tomar café da manhã com meus pais.
SQUAD 2: Certo. Você poderia me dizer quais as maiores dificuldades que você sente […]?
Camila: Tenho trabalhado além de meu horário com frequência. Se uma nova demanda chega às 17h, horário em que saio, costumo trabalhar nela até finalizar, independente do horário. E a contabilização dessas horas extras é feita só na minha cabeça, então às vezes esqueço quantas horas trabalhei.
Também tenho tido dificuldade em me manter focada durante meu período de trabalho. A rotina em casa [cuidar do cachorro, fazer almoço, limpeza, etc] pode atrapalhar.
SQUAD 2: Você acredita que poderia se beneficiar de uma aplicação onde pudesse organizar suas tarefas diárias, manter uma contabilização de suas horas?
Camila: Acho que sim. Gostaria de tentar, ao menos.
Com os dados que coletamos, o grupo decidiu quais seriam as funcionalidades que formariam nosso MVP, o produto mínimo viável:
- Sistema de Projetos/Tarefas, sendo adicionadas e organizadas por gestores de equipes;
- Sistema de contabilização de horas trabalhadas;
- Área do gestor, com a visualização de tarefas completadas por membros de sua equipe;
- Timer utilizando o Método Pomodoro, opcional.
Partimos então para a fase seguinte do processo de criação.
Personas e análise competitiva
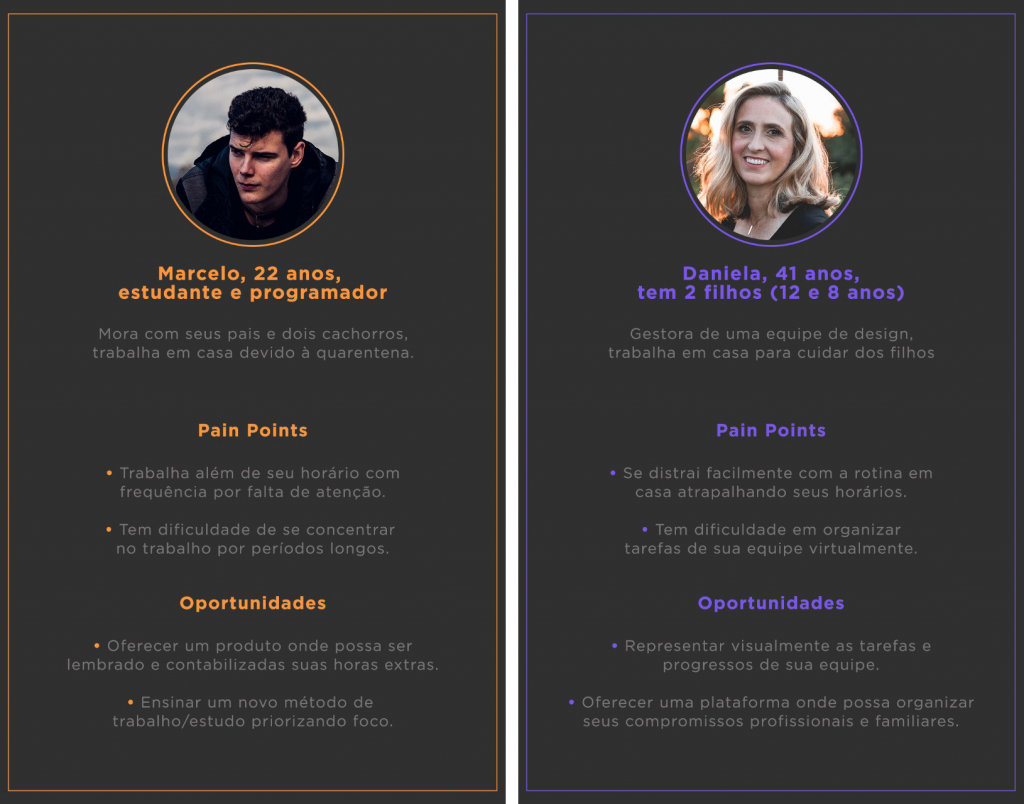
Outra ferramenta utilizada durante o processo foi a criação de duas proto-personas. Persona é uma representação de um possível cliente ideal de um negócio, geralmente baseada em dados sobre comportamento e características demográficas dos clientes, motivações e dores.

Com base nestes dois perfis, criados à partir do levantamento de dados das pesquisas realizadas, pudemos ter uma melhor noção das funcionalidades e características do produto que gostaríamos de oferecer.
Realizei também uma análise competitiva de plataformas já existentes no mercado que ofereciam soluções completas ou parciais para os problemas que estavámos tentando sanar.
Dentre diversos competidores, duas soluções se destacaram neste contexto: a gigante Monday.com e o aplicativo Boosted.
Abaixo, as vantagens e desvantagens levantadas pela equipe:
Monday.com
Vantagens
- Permite criação de quadros com informações como compromissos, horários, tempos estimados, calendários;
- Visualização de Carga de Trabalho por membros das equipes;
- Timeline das tarefas;
- Integração com diversas ferramentas;
- Modular.
Desvantagens
- Preço;
- Limitação de usuários;
- Limitação de recursos.
Boosted
Vantagens
- Aplicativo free;
- Calendário, timeline, tarefas e projetos;
- Estatísticas e progressão de projetos.
Desvantagens
- Focado somente em um usuário;
- Versão premium para desbloquear Timers;
- Sem alertas;
- Sem visualização de equipe.
Tendo estas informações em mãos ajustamos nossa estratégia para o desenvolvimento do aplicativo. Decidimos focar em funcionalidades e características que não estavam presentes em ambas as soluções.
Neste momento optamos por descartar a funcionalidade de Timer Pomodoro pois acreditamos que o valor gerado por esta não compensaria o tempo gasto inicialmente.
Demos então o próximo passo para o desenvolvimento.
Wireframe e protótipo inicial
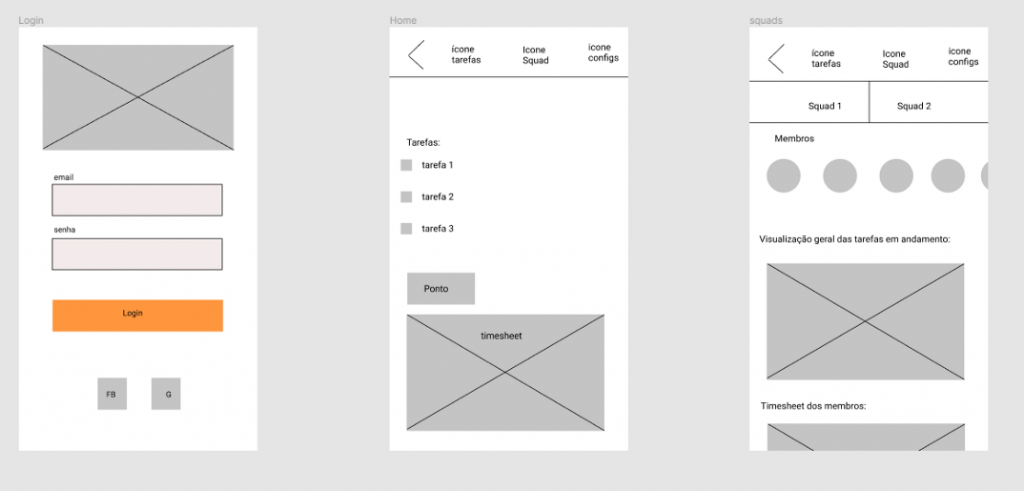
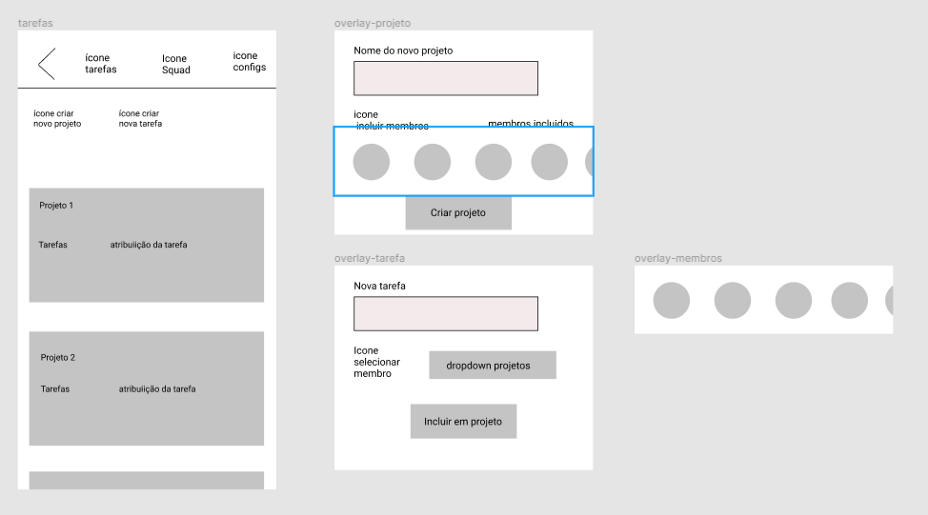
Conversei com meus colegas de equipe e através do compartilhamento de tela e chamada de voz pude criar um rascunho inicial de como gostaríamos de diagramar a interface.


Este primeiro rascunho foi essencial para que eu pudesse entender as capacidades de meus colegas de equipe em relação ao tempo que tínhamos para completar o projeto. Também foi bastante útil para decidir que gostaríamos de manter o visual simples e funcional. Neste momento decidimos que a inclusão de mais de um Squad por cada gestor seria monetizada.
Recebi dicas e conselhos de alguns dos mentores do Programa de Formação, assim como de colegas de equipe, e comecei então a criação do meu primeiro protótipo para o produto.
Comecei decidindo quais cores seriam utilizadas no aplicativo: laranja e roxo com pouca saturação, com detalhes em verde; para o fundo decidi utilizar o cinza padrão do tema escuro dos materiais de design do Google.
Como podemos ver já no Wireframe eu decidi me utilizar do conceito Mobile First para o design da plataforma, acreditando que o produto seria consumido principalmente em celulares.
Remanejei algumas funções e decidi colocar um menu de navegação na parte inferior da tela, para facilitar a utilização com uma mão só.
Você pode acessar o protótipo pelo arquivo no Figma clicando aqui.
Esta diagramação e design foram aprovadas por meus colegas de equipe e avaliada por mentores do Programa de Formação, que me ofereceram ótimos conselhos e dicas para o projeto (e projetos futuros!).
Desenvolvimento e Roadmap
Começou então o período de desenvolvimento do Programa de Formação. Tive contato constante com os desenvolvedores para que pudessemos resolver quaisquer divergências ou dúvidas durante a criação do back-end e front-end do projeto.
Devido ao tempo hábil que possuíamos para a entrega do projeto adotamos algumas mudanças no visual e funcionalidades do aplicativo.
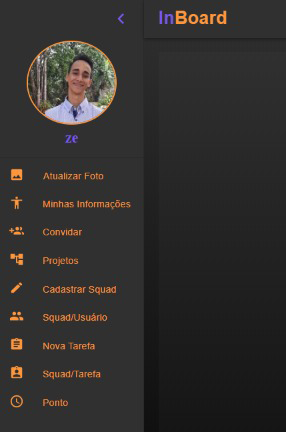
A barra de navegação e o menu de configurações foram combinadas em um menu lateral, expansivo, respeitando o aspecto visual inicial do projeto.

Também separamos algumas funcionalidades em mais botões devido à organização do back-end.

Foram incluídos um botão de Sair e uma área de notificações.
Como nosso tempo estava acabando para a entrega do projeto algumas telas foram adicionadas que não estavam presentes no protótipo inicial, como a tabela de visualização de “Squad/Usuário”.
O desenvolvimento do MVP foi concluído e pudemos entregar o produto com as funcionalidades que havíamos nos comprometido no ínicio do projeto.
Para melhorias futuras gostaríamos de polir as telas não inclusas no protótipo original, refinar o fluxo de funcionamento e jornada de usuário que foram utilizadas no projeto.
Conclusão
Este foi meu primeiro projeto com demandas e requisitos realistas em que trabalhei com UX Design. Meus colegas de equipe também tinham pouca experiência em projetos de rápida entrega, mas se mostraram muito competentes, companheiros e pacientes.
Foi uma experiência muito interessante para mim, uma oportunidade muito boa para exercitar conceitos e processos que eu tinha somente visto em teoria.
No mais, gostaria de agradecer todos envolvidos no Programa de Formação da FCamara: mentores, organizadores, meus colegas de equipe.
Repositório: https://github.com/alefwhite/squad2
Squad 2
Daniel Barberini – UX/UI
Alef White – Desenvolvedor
Luiz Alberto Russo Carvalho – Desenvolvedor
João Albuquerque – Desenvolvedor
Fabio Dantas da Cruz – Desenvolvedor





Este post tem 0 Comentários